最終的にGIFファイル形式で必要な枚数の画像ファイルが作成できれば方法については問わないのですが、簡単な手順を含めて頻度の高そうな操作方法について説明します。
ここには説明していない機能についてはPictBearで検索するかヘルプなどを参考にして下さい。
-
PictBearを起動します。

素材にする画像ファイルを開きます。
-
選択範囲ツールで使いたい部分を選択しCTRL-Cでクリップボードにコピーします。

-
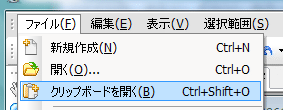
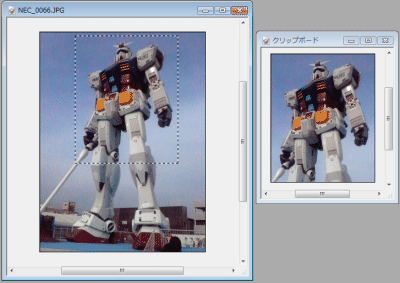
ツールバーから[ファイル]>[クリップボードを開く]を選択してコピーした領域の新規画像を作成します。

こんな感じ。

コピー元の画像ファイルは邪魔になるので閉じておきます。 -
画像を加工し易いようにレイヤー化します。
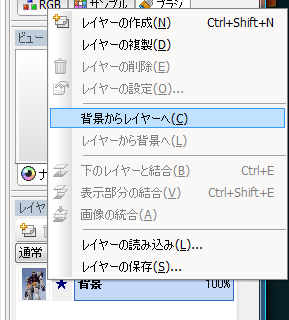
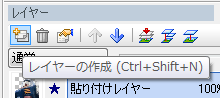
レイヤーウィジェットの背景レイヤーで右クリック>[背景からレイヤーへ]を選択して背景レイヤーを作成します。

-
後で好きな背景画像と組み合わせられる様に不要な部分を切り取ります。
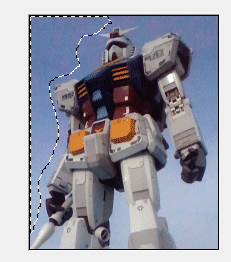
まずは自由選択ツールで大雑把に囲ってCTRL-Xで切り取ります。

範囲選択して……

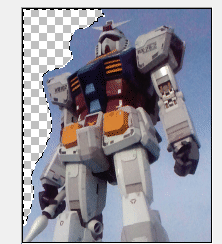
切り取る!

これを繰り返してこんな感じ。

-
細かい輪郭部分は消しゴムツールで消していきます。

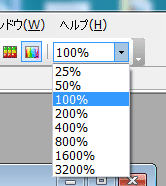
消したい場所が見易い表示サイズに変更し

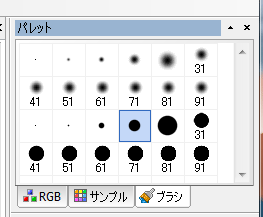
ブラシの太さを調整して

頑張った結果がこんな感じ。
Undo機能があるので、こまめに離して間違えたらCTRL-Zでやり直しを推奨。

別の素材画像と組み合わせてアニメーションさせたい場合は選択範囲ツールで選択する部分をベースにする画像より少し大きめにコピーします。
-
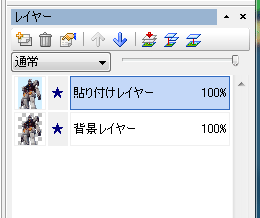
ベース画像ファイルを対象にしてCTRL-Vで貼り付けると貼り付けレイヤーが作成されます。

-
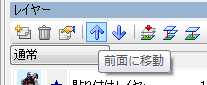
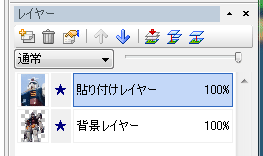
レイヤーウィジェットの上下矢印で各レイヤーの上下関係、移動ツールで画像の位置を調整します。


各レイヤー名の左側にある★マークをクリックすると表示/非表示が切り換えられるので位置調整の参考に。

-
今回、背景は透過色にしたいのでレイヤーウィジェットからレイヤーの作成を行い、最背面に移動させます。


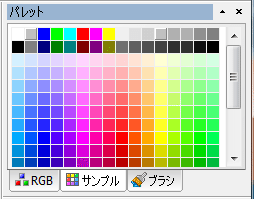
パレットウィジェットのサンプルタブから色を選んで塗りつぶしツールで塗りつぶし。


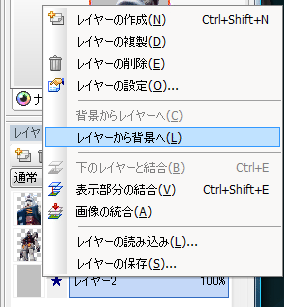
最後に塗りつぶしたレイヤーを選択して右クリック>[レイヤーから背景へ]を選択して背景に設定します。

-
次は文字を入力します。
パレットウィジェットのサンプルタブから色を選んで、文字列ツールを選択して文字を入れたい場所でクリック。

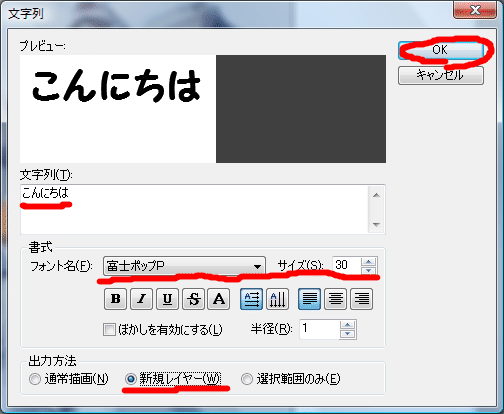
「文字列ダイアログ」が表示されたら、文字列欄に文字を打ち込み、書式を選択して出力方法を新規レイヤーにし、OKボタンをクリックします。

表示位置の微調整は移動ツールで。 -
文字の周りに別色で輪郭線を入れてみます。
レイヤーウィジェットからレイヤーの作成を行い、輪郭線を入れたい文字列レイヤーの背面に移動させます。
文字列レイヤーを選択した状態で自動選択ツールを選び、文字のない部分をクリックします。


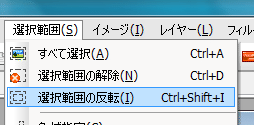
ツールバーから[選択範囲]>[選択範囲の反転]を選択します。

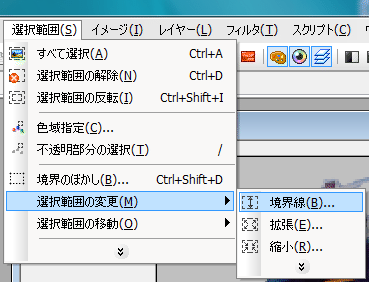
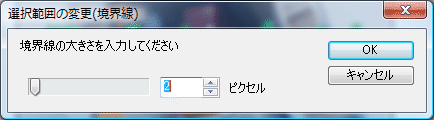
ツールバーから[選択範囲]>[選択範囲の変更]>[境界線]を選択し「選択範囲の変更(境界線)ダイアログ」で輪郭線の幅を入力してOKボタンをクリックします。


文字列レイヤーの背面に追加したレイヤーに変更し、輪郭線の色を選んだら塗りつぶしツールで範囲内を塗りつぶします。

不要になった選択範囲はCTRL-Dで解除します。 -
一通りパーツが作成出来たらGIF画像ファイルとして保存します。
後で修正できるようにここまでの画像ファイルは保存しておいて、作成したいGIF画像ファイル分のコピーを作成しておきます。 レイヤーウィジェットでレイヤー名の左側の★マークをクリックし、作成したい画像ファイルに必要なレイヤーだけを表示化します。
-
最終的に作成したいデコメピクチャのサイズに画像データをリサイズします。
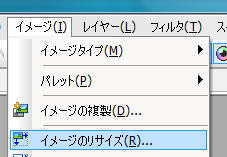
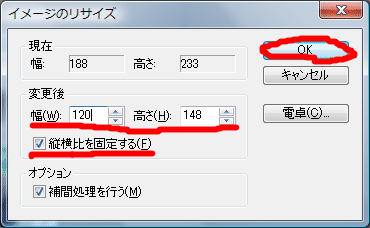
ツールバーから[イメージ]>[イメージのリサイズ]を選択します。
「イメージのリサイズダイアログ」で[縦横比を固定する]にチェックが入った状態で幅または高さを入力してOKボタンをクリックします。


-
レイヤーウィジェットからイメージの統合を選択し一枚の画像に統合します。

-
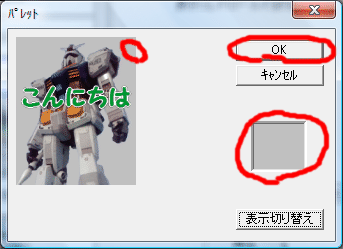
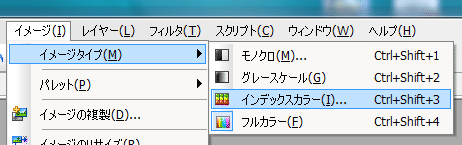
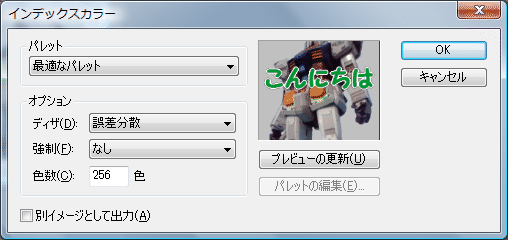
ツールバーから[イメージ]>[イメージタイプ]>[インデックスカラー]を選択し「インデックスカラーダイアログ」ではOKボタンをクリックします。


-
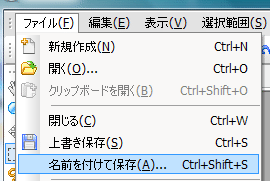
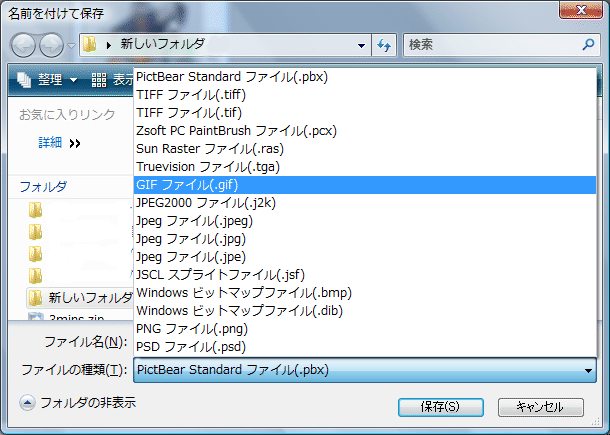
ツールバーから[ファイル]>[名前を付けて保存]を選択し、ファイルの種類からGIFファイルを選んで保存します。


-
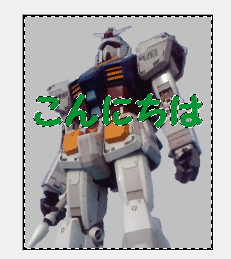
出来た画像はこんな感じ。