HPBによる「画像のボタン効果・影効果」
デジカメの画像に「ボタン効果」や「影効果」を加えると見違えるように立派に見えます。
この処理は「ウェブアートデザイナー」で簡単に出来ます。
事前準備
1 ウェブアートデザイナーを起動する
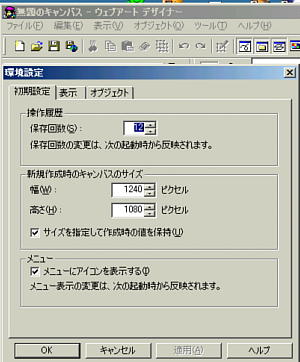
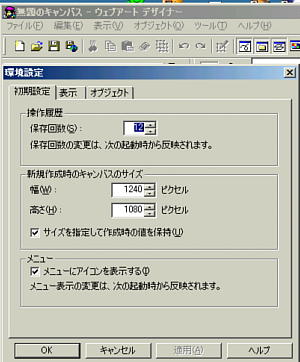
2 「ファイル」→「環境設定」をクリックする
3 新規作成時のキャンバスのサイズを「幅」=
1200、高さ=1000程度とし、「サイズを指
定して作成時の値を保持」にチェックを付ける
4 「適用」→「OK」をクリックする
* 以後この大きさで起動しますが、大きいこと
は良いことだ(^_-)
ボタン効果の作成
1 対象ファイルを表示させる。
(エクスプローラからのD&Dが簡単です)
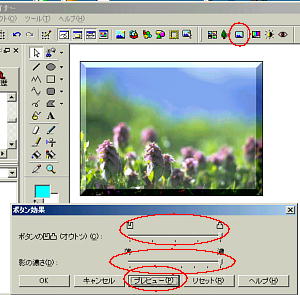
2 画面上で対象画像をクリック(選択状態にす
る)し、メニューから「ツール」→「ボタン効果」
をクリックする。
3 ボタン効果の画面が表示されるので、「ボタ
ンの凹凸」・「影の濃さ」のレバーを左右に動
かして「プレビュー」で確認し「OK」をクリック
する。
影効果の作成
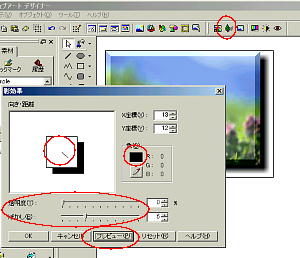
1 処理対象画像を選択し、メニューから「ツール」
→「影効果」をクリックする。
2 「影効果」画面が表示されるので、まずマウス
で影の方向・深さを指定する。
3 次に「色」をクリックするとカラーパレットが表示
されるので、影の色を指定する。
4 ついで「透明度」・「ぼかし」をスライダーで調整
し「プレビュー」で確認する。
5 「OK」で確定する。
作成データーの保存
1 保存したい画面を右クリックし、ポップアップメニューから「WEB用保存ウィザード」をクリ
ックする。
2 保存形式を「JPG」とした場合、処理途中での画面で「背景色」の指定が出来るので、ホ
ームページの背景に使用する色と同じ色を指定すると「疑似透明化」状態の画像を作る
ことが出来る
以上で終わり