儂乕儉儁乕僕偺僗僞僀儖傪惂屼偡傞婯奿偺堦偮偵乽僗僞僀儖僔乕僩乿偑偁傝傑偡丅
僗僞僀儖僔乕僩偱偼儁乕僕偺婎杮晹暘偱偁傞師偺晹暘傪巜掕偡傞偙偲偑弌棃傑偡丅
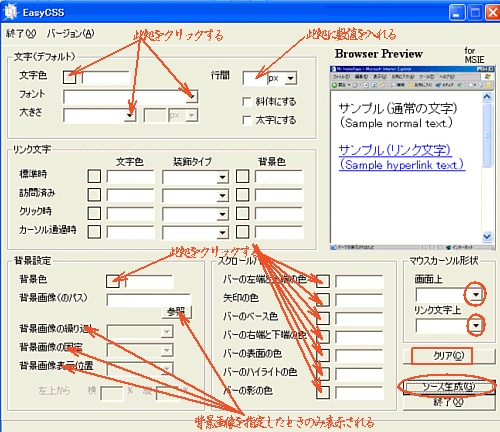
丂嘆丂乽僼僅儞僩乿丂僼僅儞僩偺庬椶乮windows偺昗弨偺暔乯丒僒僀僘丒怓丒峴娫
丂丂丂丂丂丂丂丂丂丂
摿偵峴娫偺巜掕偼乽僗僞僀儖僔乕僩乿偺傒偱偡丅
丂嘇丂乽儕儞僋暥帤怓乿丂昗弨帪丒朘栤嵪傒丒僋儕僢僋帪丒僇乕僜儖捠夁帪偺巜掕偑弌棃傑偡丅
丂嘊丂乽攚宨愝掕乿丂丂攚宨怓丒攚宨夋憸偺巜掕偑弌棃傑偡丄摿偵攚宨夋憸偼乽屌掕乿偡傞偙偲偑弌丂丂丂丂棃傑偡丅
丂嘋丂乽僗僋儘乕儖僶乕乿偵怓傪晅偗傞偙偲偑弌棃傑偡丅丂
丂嘍丂乽儅僂僗僇乕僜儖乿偺宍忬傪丄捠忢帪丒儕儞僋暥帤忋偱偦傟偧傟巜掕偱偒傑偡丅
乽僗僞僀儖僔乕僩乿偺嶌惉偼俫俹俛忋偵傕婛惢昳偑偁傝傑偡偑丄僼儕乕僜僼僩偱乽俤a倱倷丂俠俽俽乿偲
尵偆僜僼僩偑曋棙側偺偱丄崱夞偼偙傟偱愢柧偟傑偡丅丂
丂丂丂
乽俤倎倱倷俠俽俽乿偼崯張傪僋儕僢僋偟偰壓偝偄丄
乽css101.lzh乿偲尵偆僼傽僀儖偱偡偺偱丄擟堄偺
丂丂丂応強偵乽僼僅儖僟乕乿傪嶌傝偦偙偱夝搥偟偰壓偝偄丅
丂惗惉偝傟偨乽俤倎倱倷俠俽俽.EXE乿偑幚峴僼傽僀儖偱偡偺偱僔儑乕僩僇僢僩傪夋柺忋偵傑偢嶌傝傑偟傚偆丅
丂懕偄偰嶌惉偟偨乽EasyCSS.EXE乿傪僟僽儖僋儕僢僋偟偰婲摦偟偰傒傑偟傚偆(^_-)
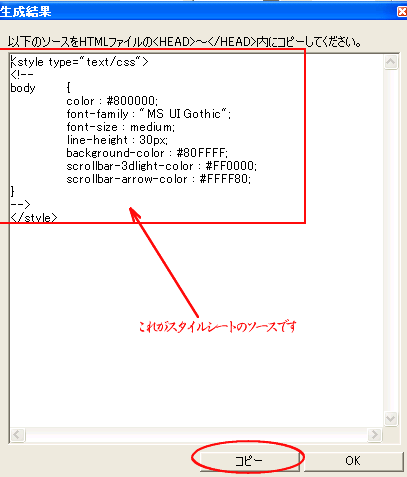
崯張偱夋柺壓晹偵偁傞乽僐僺乕乿傪僋儕僢僋偟傑偡丄偦偟偰僗僞僀儖僔乕僩傪揔梡偟偨偄乽俫俿俵乿傪儂乕儉儁乕僕價儖僟乕摍偱僜乕僗晹暘傪昞帵偝偣丄</head>偺捈慜偵僐僺乕偟偰壓偝偄丅
丂扐偟儂乕儉儁乕僕價儖僟乕偱偼乽僾儗價儏乕乿夋柺偱側偄偲妋擣偼弌棃傑偣傫偺偱
丂偛拲堄壓偝偄丅
丂丂埲忋偱廔傢傝偱偡丄偙偺儁乕僕偵傕僗僞僀儖僔乕僩傪揔梡偟偰偁傝傑偡(@_@)
丂丂