WEB傾乕僩僨僓僀僫乕偱
崌惉幨恀傪嶌傞
儂乕儉儁乕僕價儖僟乕偵晅懏偡傞乽倂俤俛傾乕僩僨僓僀僫乕乿傪巊梡偡傞偲崌惉幨恀偑妱崌娙扨偵嶌傞偙偲偑弌棃傑偡丅
侾丂傑偢乽倂俤俛傾乕僩僨僓僀僫乕乿傪婲摦偟傑偡丅
俀丂師偵儊僯儏乕偐傜乽僼傽僀儖乿仺乽僉儍儞僶僗偺怴婯嶌惉乮僒僀僘巜掕乯乿傪僋儕僢僋偟傑偡丅
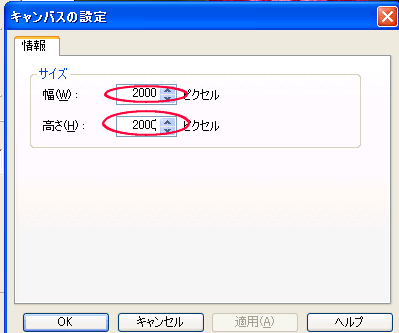
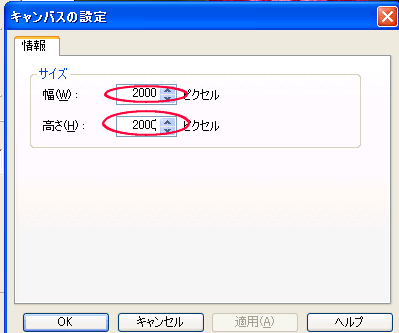
俁丂僉儍儞僶僗偺僒僀僘巜掕偺夋柺偑昞帵偝傟傑偡偺偱張棟偡傞夋憸偺僒僀僘偵傕埶傝傑
丂丂偡偑丄廲俀侽侽侽丒墶俀侽侽侽掱搙傪巜掕偟傑偡丅
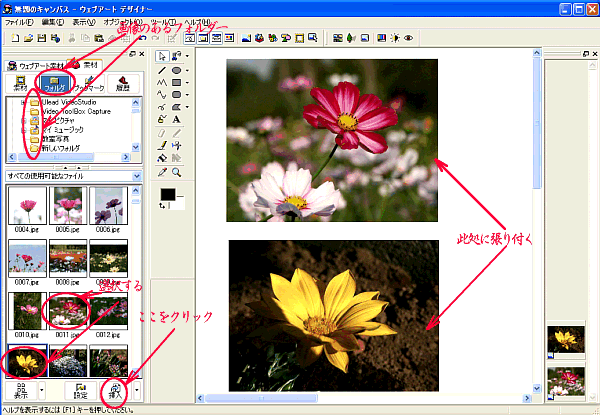
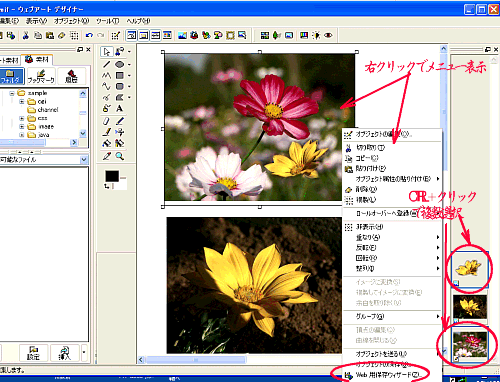
係丂師偵崌惉懳徾偺夋憸乮傆偮偆偼俀枃偐乯傪嵍懁偺堦棗偐傜慖戰偟偰乽憓擖乿傪僋儕僢僋偟傑偡丅
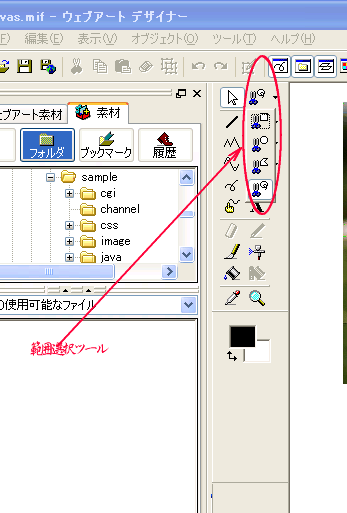
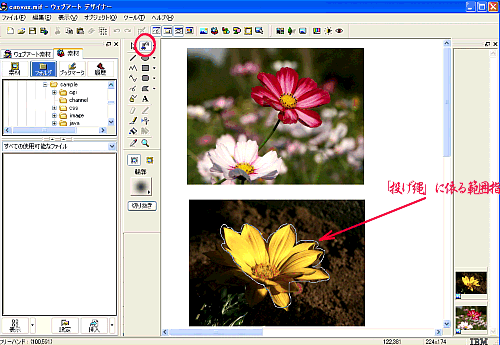
俆丂師偵愗傝庢傝偨偄夋憸偺忋偱丄愗傝庢傝偨偄晹暘傪怓乆側慖戰曽朄偺僣乕儖傪巊梡偟偰
丂丂乽斖埻慖戰乿偟傑偡丅
丂丂側偍丄慖戰僣乕儖偼丄拞墰塃懁偺忋偐傜俆偮偱偡丄偦傟偧傟壓岦偒偺彫偝偄仴傪僋儕僢僋偟偰
丂丂徻嵶巜掕偑弌棃傑偡丅
俇丂壓懁偺夋憸偺拞偺乽墿怓偄僐僗儌僗乿晹暘傪搳偘撽偱斖埻巜掕偟偨忬懺偱偡丅
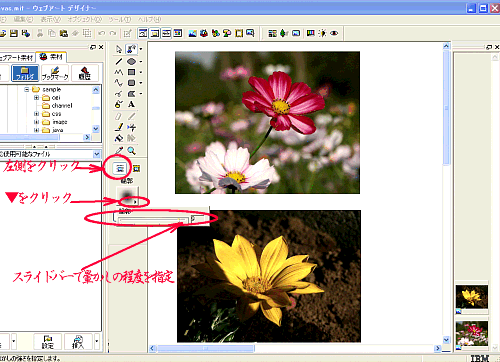
俈丂師偵丄斖埻巜掕偟偨晹暘偺愗傝敳偒曽朄丒濖偐偟偺掱搙偺巜掕偱偡丅丂
丂嘆丂傑偢愗傝敳偒曽朄偱乽僉儍儞僶僗傪娷傑側偄乮嵍懁偱偡乯乿傪僋儕僢僋偟傑偡丅
丂嘇丂師偺椫妔偺彫偝偄塃岦偒偺仴傪僋儕僢僋偟丄昞帵偝傟偨偄儔僀僪僶乕偱濖偐偟偺掱搙傪
丂丂丂巜掕偟傑偡亖塃懁偵峴偔傎偳濖偐偟偑嫮偔側傝傑偡亖
俉丂師偵丄椫妔偺捈偖壓偵偁傞乽愗傝敳偒乿傪僋儕僢僋偟傑偡丄偙傟偱巜掕偟偨晹暘偑愗傝敳偐傟
丂丂乮幚嵺偵偼儗僀儎乕壔偝傟偰暿偵僐僺乕偝傟傞乯傑偡丅
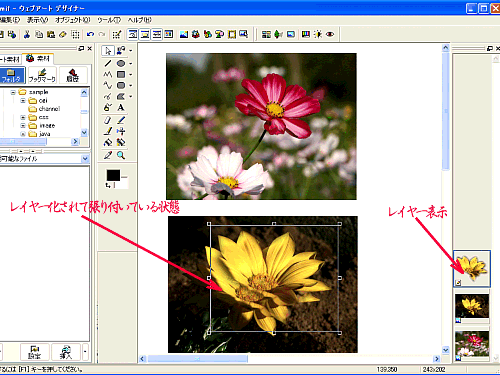
俋丂師偼愗傝敳偄偨夋憸傪揬傝晅偗愭傊堏摦偟傑偡丅
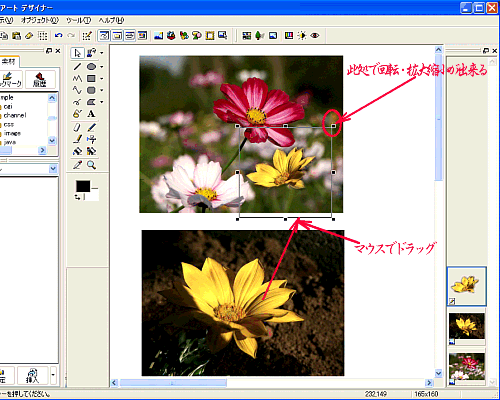
丂丂偙偺抜奒偱夋憸巐嬿偺仭傪億僀儞僩偟偰夋憸偺乽夞揮乿丒乽奼戝弅彫乿偑峴偊傑偡丅
丂丂偙傟偱揬傝晅偗姰椆偱偡丅
侾侽丂師偼丄崌惉偟偨夋憸偺庢傝弌偟偱偡丅
丂丂嘆丂傑偢巒傔偵塃懁偺乽僆僽僕僃僋僩僗僞僢僋乿偐傜乽揬傝晅偗傞夋憸乿偲乽揬傝晅偗傜傟偨夋憸乿
丂丂丂丂亖曐懚偟偨偄夋憸偱偡亖
丂丂丂丂丂傪慖戰偟傑偡乮CTRL亄肛偱偡乯
丂丂嘇丂師偵曐懚偟偨偄夋憸忋偱乽儅僂僗塃僋儕僢僋乿偱僪儘僢僾儊僯儏乕傪昞帵偝偣偰丄丂
丂丂丂丂丂偦偺儊僯儏乕偐傜乽倵倕倐梡曐懚僂僀僓乕僪乿傪僋儕僢僋偟傑偡丅丂
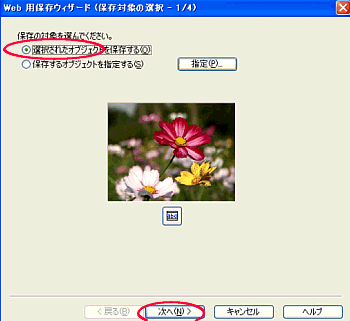
侾侾丂曐懚梡僂僀僓乕僪偺張棟
丂丂嘆丂丂乽慖戰偝傟偨僆僽僕僃僋僩傪曐懚偡傞乿偵僠僃僢僋傪晅偗偰乽師傊乿傪僋儕僢僋偡傞丅
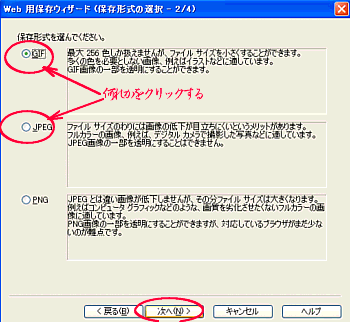
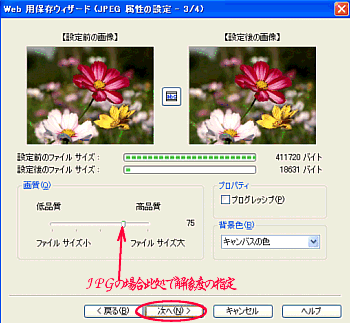
丂丂嘇丂曐懚偡傞夋憸偺宍幃傪乽俧俬俥乿傑偨偼乽俰俹俧乿偺壗傟偐傪巜掕偟丄乽師傊乿傪僋儕僢僋偟傑偡丅
嘊丂乽俰俹俧乿傪巜掕偟偨応崌丄崯張偱乽埑弅棪乿偺巜掕偑弌棃丄傑偨乽俧俬俥乿傪巜掕偟偨偲偒偼
丂丂乽摟柧壔乿偺巜掕偑弌棃傑偡丅
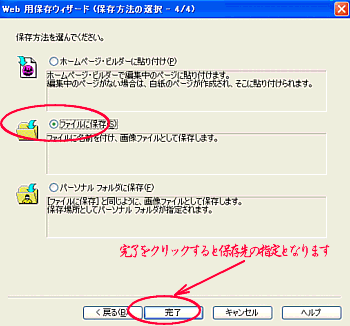
嘋丂崯張偱曐懚愭偺巜掕偲側傝傑偡丄昁梫側曽朄傪慖戰偟偰壓偝偄丄捠忢偼
丂丂乽僼傽僀儖偵曐懚乿偲側傞偺偱偼側偄偱偟傚偆偐(^_-)
埲忋偱廔傢傝丄惉岟傪婩傝傑乕乕乕偡(^_-)
丂
H16-02-18