
「HPB」上でJPGファイルを疑似透明化する方法
suga@mte.biglobe.ne.jp スガ
-\]^[\d@d@)4w@
ホームページ上で画像ファイルを「型抜き」して使う場合、「GIFファイル」ですと透明化させることが出来
ますが、「JPGファイル」の場合、透明化という手法がありませんので、型抜きされた外側の部分が白く残
り、背景が白以外の場合ちょっと見苦しくなってしまいますが、これは次のような方法で擬似的な透明化
で対応が可能です。
これは、型抜きの外側の部分の色を、ホームページの背景の色と同じにするという方法です。


元の「JPG」ファイル
切りり抜いた「JPG
」ファイル
ウェブアートデザイナー
ウェブアートデザイナーを使って「JPGファイル」を疑似透明化する。
1 まず、ホームページビルダーを起動し、背景色を決める(すでに出来上がっている場合それを使用
する)
=背景に画像を使っている場合は、その画像の中心的な色となる=
2 次に「ウェブアートデザイナー」を起動し、「型抜き」したい画像を表示する
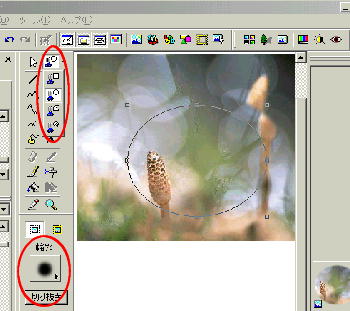
3 次に「切り抜きツール」で任意の形に切り抜きます。


。ウェブアートで読み込んだ状態
切り抜きツールで選択した状態
4 「切り抜き」をクリックし、切り抜かれた部分の上でマウス右クリックし、「WEB用保存ウイザード」
を選択する
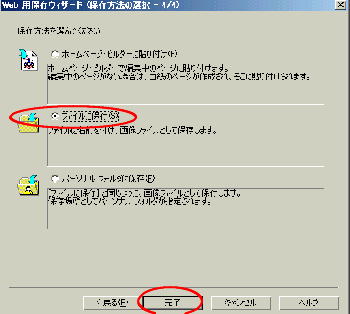
5 続いて「選択されたオブジェクトを保存する」にチェックを入れて「次へ」をクリックする。
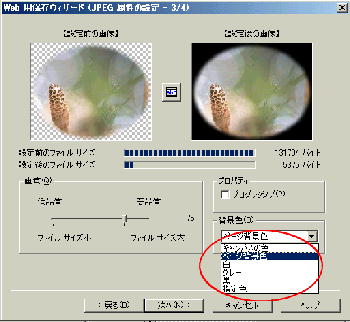
6 保存形式の指定となるので「JPG」を選択して「次へ」をクリックする。
7 ここが重要です、「背景色」の▼をクリックし「ページ背景色」を選択する。
=ここで「設定後の画像」のプレビュー画面が背景色と同じになっていることを確認して
ください=
8 この、背景色の指定は「GIF不アイル」を輪郭をぼかして切り抜く場合にも有効ですので活用して
ください。



8 これで完成です、「挿入」→「画像ファイル」で以下のように疑似透明化されて表示されます。
=背景が「画像」の場合は、こんなに旨くはいきませーーーん、確認してみてください(^_-)。
以上で終わりでーーーす