
「ホームページビルダーV6(タスクメニュー)」の使用に当たって
suga@mte.biglobe.ne.jp スガ
「ホームページビルダー」はバージョンが6となり、このバージョンから、メニューバーに含まれる機能のうち、ページの作成から転送(公開)間での流れで必要となる基本的な機能をまとめた「タスクメニュー」が取り入れられました(下図、黒色で表示されている部分です)。
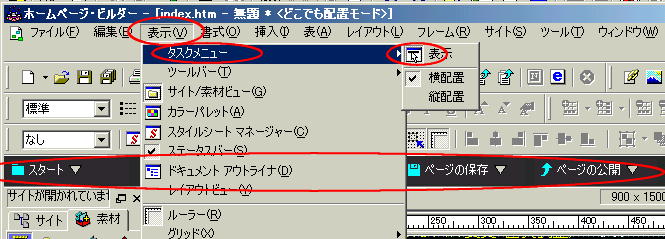
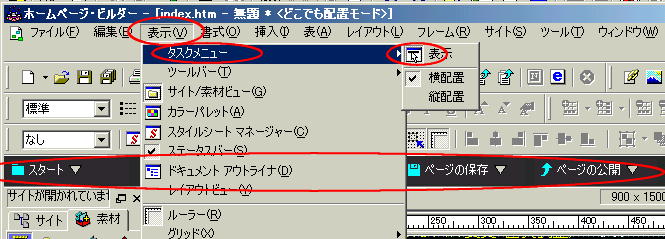
1 この「タスクメニュー」はメニューの「表示」→「タスクメニュー」→「表示」をクリックすることにより、「表示」・「非表示」が切り替わり、「横配置」・「縦配置」のいずれかが選択できます。




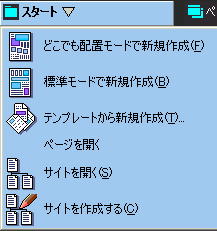
[スタート]
ページの新規作成・既存ページを開く等一番初めの項目が含まれます。
「ファイル」→「新規作成」→「どこでも配置」・「標準モード」、「ファイル」
→「開く」等と同じです
[ページの設定]
ページのタイトルの設定となります。
「編集」→「ページのプロパティ」→「ページタイトル」に相当します。
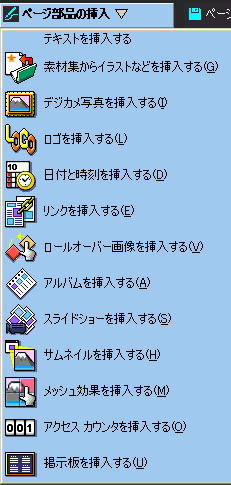
[ページ部品の挿入]
ホームページ作成の中心となる項目が含まれています。
① 「テキストを挿入する」を右スライドして「通常文字」・「見出し1,2,
3」が選択できます。
=「どこでも配置モード」の場合は、さらに画面上でマウスD&D
でテキストボックスを作成します。 「挿入」→「テキストボックス」・「段落」に相当します。
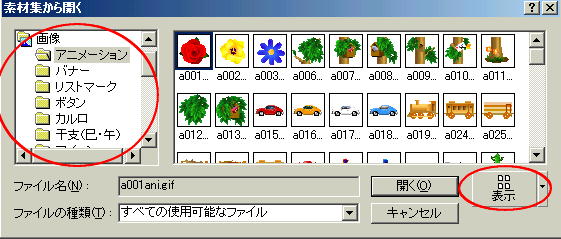
② 「素材集からイラストなどを挿入する」
下図の「素材集から開く」画面が表示されるので、左側の該当フォルダーをクリックして右側に表示さ
れたファイルを選択し、「開く」で挿入される。「挿入」→「画像ファイル」→「素材集から」に相当


③
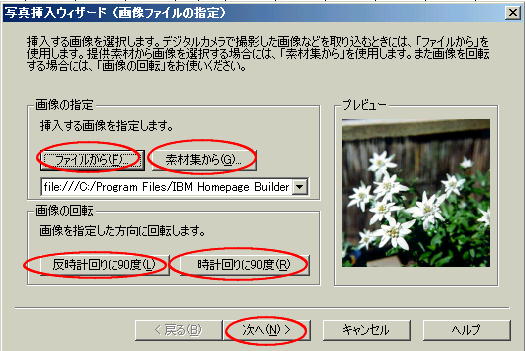
③ 「デジカメ写真を挿入する」
ⅰ「写真挿入ウイザード」が表示されるので、画像の指定欄で「ファイルから」又は「素材集から」を指定
して、該当するファイルを指定すると、そのファイルがプレビュー表示される。
必要に応じて「画像の回転」を指定する。 「挿入」→「デジカメ写真」→「簡単挿入」に相当
ⅱ 指定が終了したならば、「次へ」をクリックする。

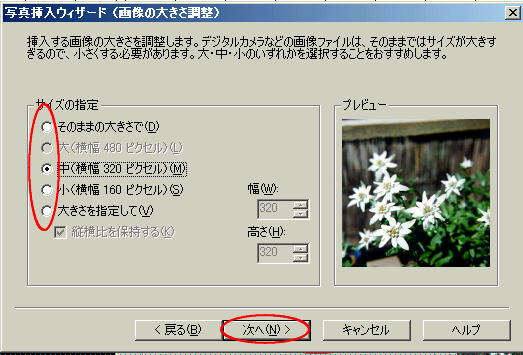
ⅲ 「写真挿入ウイザード(画像の大きさの調整)」画面が表示されるので、ここで「サイズ指定欄」で
サイズの指定(変更)が出来る。
指定が終了したならば「次へ」をクリックする。

⑤
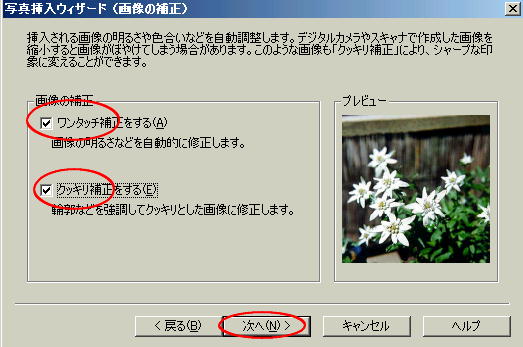
ⅳ 続いて「写真挿入ウイザード(画像の補整)」が表示されるので、必要に応じて「ワンタッチ補正」・
「くっきり補正」にチェックを付けて「次へ」をクリックする。

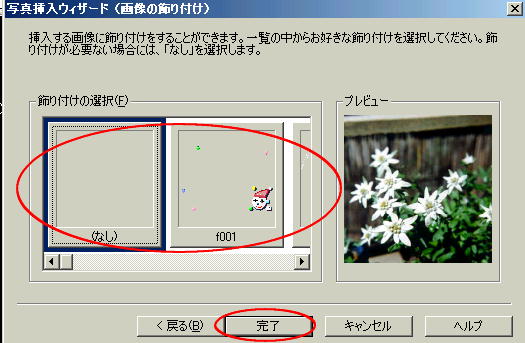
ⅴ 続いて「画像挿入ウイザード(画像の飾り付け)」画面が表示されるので、必要に応じて左側のス
ライドバーをスライドさせて、飾り付けのサンプルを選択して、「完了」をクリックすると、作成結果
が反映された画像が画面に挿入されます。

ⅵ 下図の通り完成して張り付きました(^_-)
なお、作成してファイルは、最後に画面を「名前を付けて保存」又は「上書き保存」の段階で、元の
ファイルのファイル名の後ろに数字を入れて別名で保存されるので注意してください。

④ 「ロゴを挿入する」
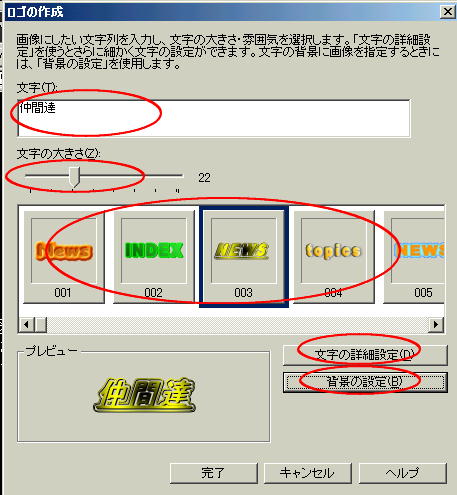
「ロゴ作成」ウイザードが表示されるので必要事項を入力又は選択する。 「挿入」→「ロゴ」に相当
ⅰ 「文字欄」
=ロゴとなる文字をキーボードから入力する=
ⅱ 「文字の大きさ」
=スライドバーをスライドさせてサイズを指定する(右側の数値はフォントサイズです)=
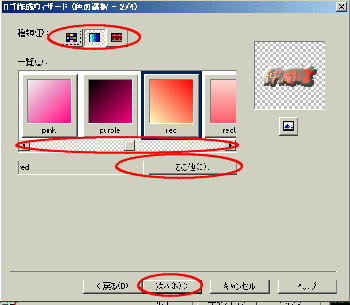
ⅲ ロゴスタイルの選択
ⅳ 必要により「文字の詳細設定」・「背景の設定」を選択して詳細に設定することが出来る。
ⅴ 指定が終了したならば「完了」をクリックする、この操作で作成された「ロゴ」にファイル名が
自動配布されて、画面に挿入される。
ⅵ 作成されたファイルは、画面終了時(上書き保存等)HTMがあるフォルダーにコピーする画面
が表示されるので、ここでファイル名が確認できます。
その1 これで終わり
その1

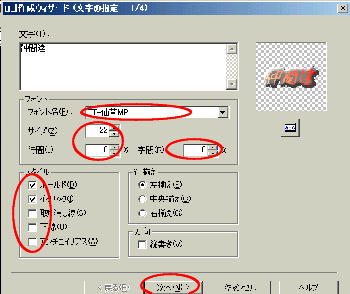
[文字の詳細設定]
ⅰ フォント名の▼をクリックして希望のフォントを指定できる。
ⅱ サイズ、スタイル、縦書き等の指定が出来る
ⅲ 「次へ」をクリックして、文字の表面の色の指定が出来る。
=その他をクリックすると多様のグラデーションの選択が出来る=
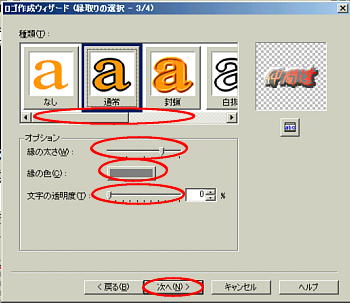
ⅳ 「次へ」をクリックして「縁取り」の指定が出来る
ⅴ 「次へ」をクリックして「陰」の強さ・方向・色の指定が出来る。