
その 3
[スライドショーを挿入する] =「挿入」→「デジカメ写真」→「スライドショウ」に相当する=
複数の画像を一定時間間隔で指定された方法で変化させる方法です。
1 まず、スライドショーを挿入するをクリックする。
2 スライドショーウイザードが表示されるので
① まず、左上で対象画像がある「フォルダー」を指定する。
② 左下に画像が表示されるので、スライドショーの対象となる画像を選択して、「追加」ボタンを
クリックすると、右側に選択した画像が表示される。
また、中央の「前へ」・「後ろへ」で表示順の変更が出来る。
③ 決定したならば「次へ」をクリックする。

「画像の選択」画面
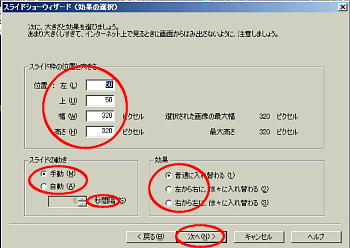
3 続いて「効果の選択」となるので、
① 枠の位置と大きさでそれぞれ指定する、なお「幅」・「高さ」は選択された複数の画像の最大
数値かそれ以上とする。
② 「スライドの動き」を手動か自動のいずれかを選択する、自動の場合切り替わる「秒の間隔」
を指定する。
③ 「スライドの効果」を3つの中から選択する
④ 確定したならば「次へ」をクリックする

[効果の選択]画面
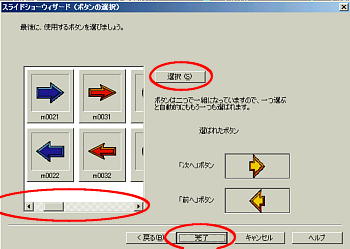
4 スライドショーを動かすための「ボタン」の選択です。
① 左側のサンプルの中から好みの物を選択し、「選択」をクリックする。
② 確定したならば「完了」をクリックする。
これで画面に「スライドショー」が挿入される。

[サムネイルを挿入する] =「挿入」→「デジカメ写真」→「サムネイル」に相当する=
サムネイルとは、ホームページの重さを配慮して、画面上には就床した画像を配置しておき、
その画像の上でマウスクリックしたときに、リンク設定されている「元の画像」を表示させる
方法です。
① 「サムネイルを挿入する」をクリックする。
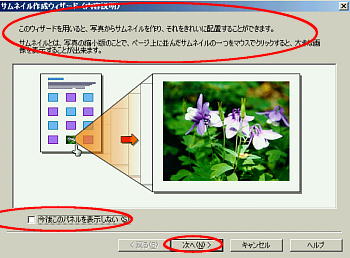
② 下図の全体説明が表示される、「今後このパネルを表示しない」にチェックを入れるとこの
画面が表示されなくなる(設定は自由です)。
③ 「次へ」をクリックする。




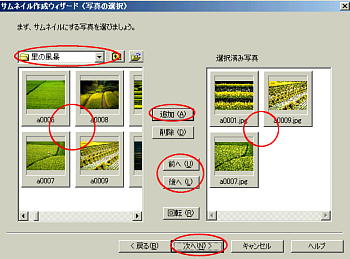
④ 「写真選択」の画面となるので、まず左上で対象となる写真が保存されている「フォルダー」を
指定すると、右下にフォルダー内の画像が表示される。
⑤ 次に、左側でサムネイルとしたい画像を選択して、中央の「追加」をクリックすると右側の「選択
済み写真」に表示される、必要に応じてこの行為を繰り返す。
なお、選択済み写真の配置位置を「前へ」・「後ろへ」で操作できる。
⑥ 指定が終了したならば、「次へ」をクリックする。
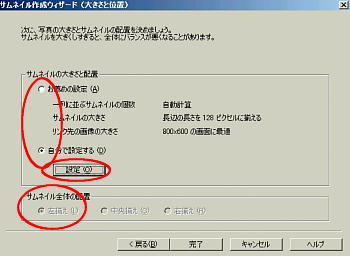
⑦ 続いて「大きさと位置」の指定画面となるので、サムネイルの大きさと配置欄で「お勧め設定」
又は「自分で設定」のいずれかを選択し「次へ」をクリックする。
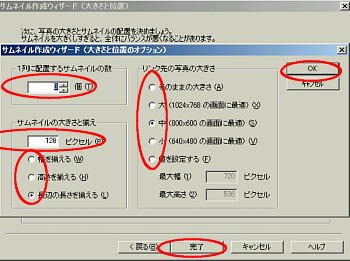
⑧ 上記で、自分で設定するをチェックして「設定」をクリックすると詳細設定画面が表示される。
ⅰ 「一列に配置するサムネイルの数」を指定する。
ⅱ 「サムネイルの大きさと揃え」で大きさと揃える方法を指定する。
ⅲ 「リンク先の写真の大きさ」を指定する。
=ここで大きさを変更した場合、元のファイル名の後ろに数字が入ったファイル名に
変更されるので注意してください=
⑨ 指定が完了したならば「OK」→「完了」で画面にサムネイル(リンク済みです)が表示される。
=サムネイルは「表」として挿入されます=
「ボタン指定・完了」画面
サムネイル作成ウイザード」画面
「写真選択」画面
「大きさと配置指定」画面
「詳細指定と完了」画面
[メッシュ効果を挿入する]
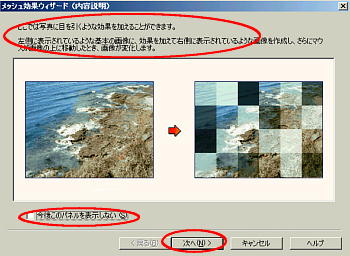
メッシュ効果とは、画面に表示されている画像にマウスが置かれると、表示されている画像にメッシュ
効果が加わった画像と置き換わる効果です。
1 「メッシュ効果を挿入する」をクリックする。
2 「メッシュ効果ウイザード」が表示され、内容説明があるので、必要により「今後このパネルは表示
しない」を操作して、「次へ」をクリックする。





「メッシュ効果の説明」画面
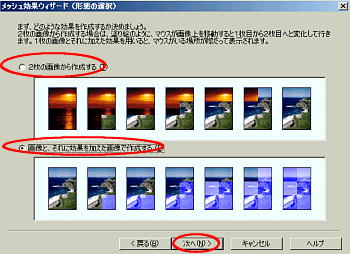
3 「形態の選択画面」が表示されるので、「2枚の画像から作成する」か「画像とそれに効果を加えた
画像で作成する」のいずれかを選択して「次へ」をクリックする。
「形態の選択」画面
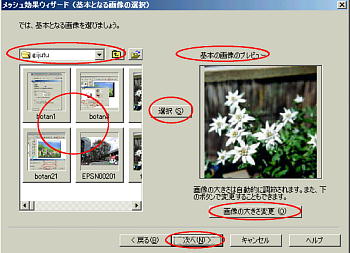
4 「基本となる画像の選択」画面となるので、まず左の上で「フォルダー」を指定し、縮小表示された中
から使用する画像をマウスクリックした上で、中央の「選択」をクリックする。
必要に応じて「画像の大きさの変更」をクリックして大きさの変更を行うことが出来る、但しこの処理を
行うとファイル名を変更して別名で保存されるので注意してください。
選択を確認して「次へ」をクリックする。
「基本画像の選択」画面
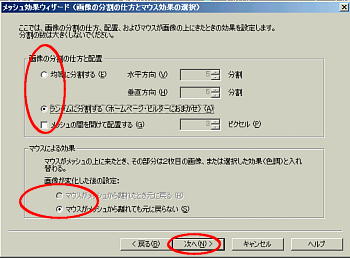
5 「画面の分割の仕方とマウス効果の選択」となるので、
① 「画像の分割の仕方と配置欄」で3つの内のいずれかを選択する。
② 「マウスによる効果」で「マウスがメッシュから離れたとき」の選択を行う。
③ 選択が終わったならば「次へ」をクリックする。
「分割の仕方とマウス効果の選択」画面
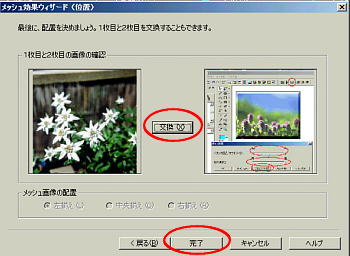
6 「配置」の画面になるので、確認の上「完了」をクリックするとメッシュ効果が施された画像が画面に
挿入される。
「配置および完了」画面
これで その3 は終わりです