BACKSCRIPT FILM
ここでは、タイトル画面で使われている演出を作る手順について
簡単に説明します
 背景画像
背景画像
これをレイヤー0におきます

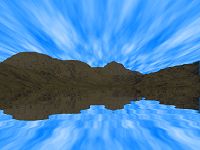
 雲画像とマスク
雲画像とマスク
これをレイヤー4におきます
自然系から雲を選択して、透過タイプを2に、表示サイズを300に設定します
この様な画面になれば成功です

次に

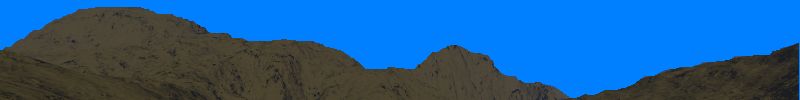
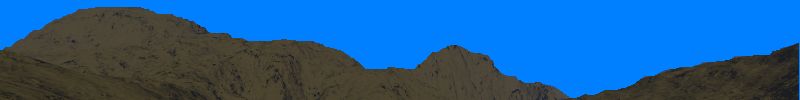
 山画像とマスク
山画像とマスク
これをレイヤー5におき、背景にあわせた位置に配置します
この様な画面になれば成功です

次に
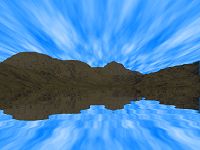
レイヤー6に水面エフェクトをかけます。これも自然系にはいっています
なお、表示開始位置は350に設定してください
この様な画面になれば成功です

最後に

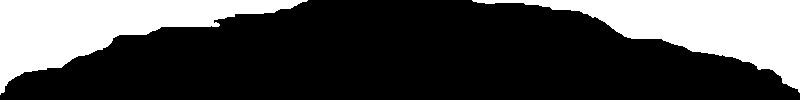
 陸地画像とマスク
陸地画像とマスク
これをレイヤー7に配置します、背景画像にうまくあわせて配置してください
Y=350が正しい位置です
この様な画面になれば成功です

 背景画像
背景画像
 雲画像とマスク
雲画像とマスク

 山画像とマスク
山画像とマスク


 陸地画像とマスク
陸地画像とマスク