
落書きのしかたは次のとおりです.

%body_title_ja%に戻る
注意!
フォームに入力途中だったら
ブラウザのBackキーで戻ったほうがいいと思うの...
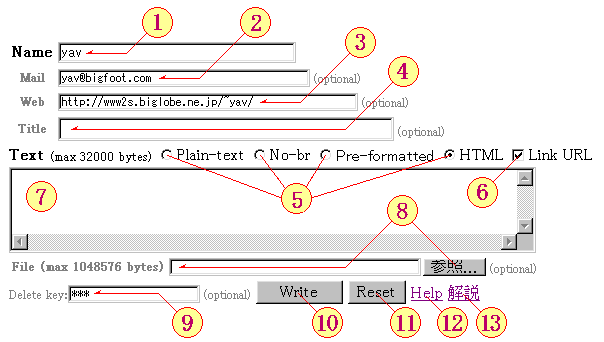
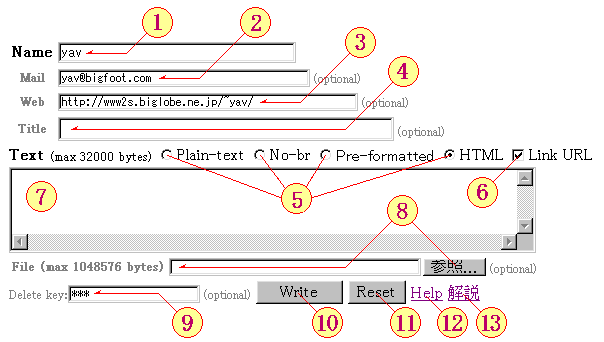
あなたの名前を入力するところです. 何も入力しないと"(anonymous)"になります. ASCII文字セットだけでなく日本語の文字も使用することができますが, 半角カタカナなどの非常識な文字は使用しないでください.
なお, 書き込んだときに, この名前やメールアドレスの入ったクッキーがもらえます. 賞味期限は初期設定では31日間です.
あなたのメールアドレスを入力するところです. 入力しなくてもかまいません.
あなたのホームページのURLを入力するところです.
入力しなくてもかまいません.
なお,http://は省略してもかまいません.
記事のタイトルを入力するところです. 入力しなくてもかまいません.
書き込むテキストの種類を, Plain-text / 平文, No-br / 改行無効, Pre-formatted / 整形済み, または HTML のなかから選びます.
入力したテキストをプレーンなテキスト(そのままやんけ)として扱います. HTMLでは特別な意味をもつ < や > や & などの文字もそのまま入力してください. 入力時の改行は保持されますが, 画面に入らないくらい長い行は, Webブラウザが自動的に折り返して表示してくれます.
<Plain-text>として書きこんだらどうなるのかな? ちょっと見てみましょう. A quick brown fox jumps over the lazy dog.
Plain-text/平文とだいたい同じですが, 入力時の改行は無視されます.
<No-br>として書きこんだらどうなるのかな? ちょっと見てみましょう. A quick brown fox jumps over the lazy dog.
入力したテキストは既に整形されたものとして扱います. (Webブラウザの設定にもよりますが) 一般的には固定ピッチフォントで表示されます. 長い行を自動的に折り返すことはしません. その他はPlain-textと同じです.
<Pre-formatted>として書きこんだらどうなるのかな? ちょっと見てみましょう. A quick brown fox jumps over the lazy dog.
<Pre-formatted>として書きこんだらどうなるのかな? ちょっと見てみましょう. A quick brown fox jumps over the lazy dog.
入力したテキストをHTMLとして扱います.
<div> 入力したテキスト </div>
というふうに入力したテキストを一つのdivisionとして扱われることになるので
<div>の中で使えるタグが使用できます.
HTMLとは何かを理解してない人は使わないほうがいいと思う.
<HTML>として書きこんだら <strong>どうなるのかな?</strong> ちょっと見てみましょう. <br> A quick brown fox jumps over the lazy dog.
このチェックボックスをチェックしとくと, 入力したテキストにURLらしき文字列があったら, 自動的にそれをハイパーリンクにします. (URLは, RFC 1738 で定義されています.)
チェックボックスの状態に関係なく, 書き込むテキストの種類がHTMLの場合は この機構は機能しません.
本文を入力するところです. 名前の入力と同様, 半角カタカナなどの非常識な文字は使用しないでください.
テキストの種類として"Pre-formatted"を選ぶ場合には,
あまり1行を長くしないように注意してください.
text area は cols=72 となっているので,
これを超えないくらいを目安にするとよいと思います.
が,しかし,
Webブラウザの設定によっては,
text areaでプロポーショナル ピッチのフォントを使用する場合があります.
注意してください.
テキストの種類として"HTML"を選ぶ場合には,
HTMLでは特別な意味をもつ
< や > や & などの文字そのものは
< や > や &
と記述するのを忘れないようにしましょう.
また,HTMLの場合には簡単な構文チェックを行い,
問題があったらエラーを報告し訂正を要求します.
なお,書き込む本文があまりにも大きい場合には [Write] / [書き込む] を押して書き込もうとしても, 再度入力を要求されます. 書き込み可能な最大文字数は,
Text (max 31.2Kbytes)
内容 (最大 31.2Kバイト)
というふうに画面に表示されています. 日本語の文字は1文字が2バイトなので, 上記の例では日本語1万6千文字が最大となります.
画像ファイル等をWebサーバに転送(アップロード)する時は, ここにローカルホストのファイルネームを入力します. 手でタイプしてもいいのですが, NetscapeやInternetExplorerでは [参照...] とか [Browse...] といったボタンが表示されるので, そのボタンを押してファイルを選択するのが 間違いがなくていいでしょう.
アップロードするファイルの名前で安全に使える文字は次のとおりです.
.0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ_
これら以外の特殊記号や日本語の文字はファイルの名前に使わないほうがいいです.
一応どんな文字でも使えるように考慮はしてるつもりですが,
Webサーバのhttpdの関係もあるので,
おすすめしません!
ファイルをアップロードするようにした場合には, [Write] / [書き込む]を押して 実際に書き込みを行う時に ファイルをローカルホストからWebサーバに転送します. このときファイルサイズが大きいと時間がかかります. 例えば, 33.6Kbpsのモデムでダイアルアップ接続している状態で 300Kbytesのファイルを転送する場合には, 順調にいっても100秒はかかります. この間はジッと待ってください.
また,あまりにも大きなサイズのファイルは, Webサーバ側で受け取りを拒否するようにしてあります. どれくらいのサイズまでOKかどうかは,
File (max 1Mbytes)
ファイル (最大 1Mバイト)
といったふうに表示されていますから, このサイズを超えるファイルはアップロードしないようにしましょう.
ファイルのアップロードが成功すれば 本文の最後にそのファイルへのリンクが追加されます. ファイルが画像ファイルの場合には, インライン画像として本文に追加されます. ただし,表示スタイルがiMODEの場合には インライン画像じゃなくてファイルへのリンクとなります.
画像ファイルをアップロードする場合は, PNG, GIF, JPEGフォーマットの画像ファイルだけにしておいた方が無難です. これら以外にも認識できるフォーマットはありますが あまり実験してないもので...
本文がHTML形式の場合には,
本文中に
%img%という文字列を書いておけば,
そこがインライン画像またはファイルへのリンクに置換されます.
例えば横200 縦40ピクセルの2440バイトのGIF画像ファイルの場合には,
次のどちらかに置換されることになります.
<img src="db/file/foo.gif" width=200 height=40 alt="image/gif 200x40 2440 bytes">
<a href="db/file/foo.gif">foo.gif image/gif 200x40 2440 bytes</a>
HTML形式の場合は,
この他に
%file%, %size%,
%width%, %height%
等の文字列が置換されます.
書き込んだ後で削除するときに入力しなければならないキーワードを ここに入力します. 使用できる文字はASCII文字の英数字だけです.
何も入力しなければ, 誰でも削除することができます!
このボタンを押すと書き込みます.
本文がHTML形式の場合には, HTMLタグの書き間違いを防ぐため 記事のプレビュー表示を行い 確認を求めます. 問題がなければ, そのままもう一度 [Write] / [書き込む] ボタンを押すと書き込まれます.
このボタンを押すと入力してる内容がリセットされます. 不用意に押さないよう気をつけましょう.
へたくそな英語の解説を表示します.
このページを表示します.