

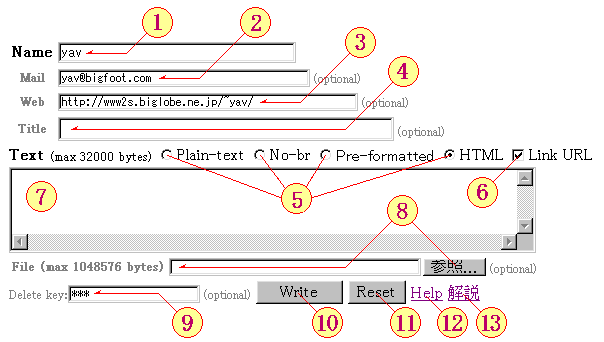
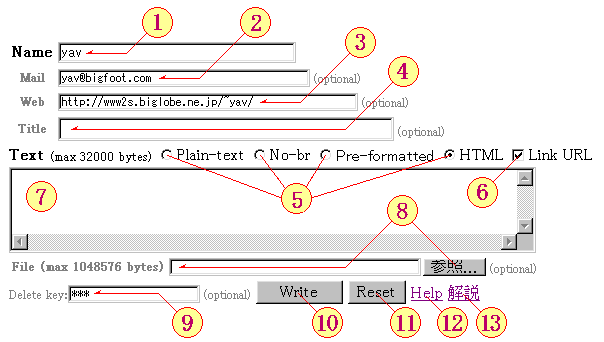
A field for your name. If no name, "(anonymous)" displayed.
You get the cookie contained this name and E-mail address etc. (Eat in 31 days)
A field for your E-mail address. It is optional.
A field for URL of your Web site. It is optional.
A field for Title of article. It is optional.
Select input text type Plain-text, No-br, Pre-formatted or HTML.
Treat input text as plain text. If you want to write <, > or & characters. type itself. Line feed position is kept. But, so longer line is folded automatically by your Web browser.
<Plain-text> type sample text. What can your see this? A quick brown fox jumps over the lazy dog.
Same as Plain-text. But, CR is ignored.
<No-br> type sample text. What can your see this? A quick brown fox jumps over the lazy dog.
Treat input text as pre-formatted text. Text displayed in fixed character width font. No auto line feed. Others are same as Plain-text.
<Pre-formatted> type sample text. What can your see this? A quick brown fox jumps over the lazy dog.
<Pre-formatted> type sample text. What can your see this? A quick brown fox jumps over the lazy dog.
Treat input text as HTML text.
Input text is contained <div> tag,
like as <div> input text </div>.
You can use HTML tags allowed to use in <div> tag.
Not recommend to select this if you don't understand HTML.
<HTML> type <strong>sample</strong> text. What can your see this? <br> A quick brown fox jumps over the lazy dog.
If this check box is checked, convert URL like strings to hyper link. (URL is defined in RFC 1738 )
If writing text type is HTML, This funciton is disengaged.
A field for text to scribble.
If you select "Pre-formatted" for text type, don't write too long line.
If you select "HTML" for text type,
care to use <, >, or & characters.
At "HTML" type,
sometime report errors by easy HTML syntax cheking routine.
In this case, please check your writing text and correct errors.
Too large text is rejected. Maximum size is displayed:
Text (max 31.2Kbytes)
A field for filename to uploading. [Browse...] button is added on Netscape or InetnetExplorer web browser. Press it to select file by mouse operation.
Following characters are recommended to use filename.
.0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ_
If other characters used, Some troubles will be happen.
If uploading file is specified at this field, Web browser transmit it from local host to web server at the time [Write] button is pressed. If huge size file is selected, Long time is needed to transmit. Please wait for finishing transfer!
Web server not accept to recieve too large size file. Maximum size is displayed:
File (max 1Mbytes)
If uploading success, A link to the file is appended the text. If uploaded file is a image file, Inline image is appended. But, if iMODE style selected, A link to the file is appended instead of inline image.
If Text type HTML selected,
The strong %img% are replaced to inline image or
a link to the file.
For example,
GIF image file 200 pixels width 40 pixels height uploaded:
<img src="db/file/foo.gif" width=200 height=40 alt="image/gif 200x40 2440 bytes">
<a href="db/file/foo.gif">foo.gif image/gif 200x40 2440 bytes</a>
And the strings
%file%, %size%,
%width%, %height%
are replaced too.
A field for password to delete article.
Caution! Anyone can delete the article which have no password.
Press this button to write.
If text type is HTML, Article preview is displayed and Press [Write] button once more to write.
Press this button to reset.
Display this page.
Display help in Japanese.