HIDE-G SCENARIOを
ホームページビルダーで編集する
HIDE-G SCENARIOの「OPEN.HTML」はホームページビルダーで簡単に編集することが出来ます。
まず、編集したい「open.html」を開きます。
更新日時
shf48031 スガ
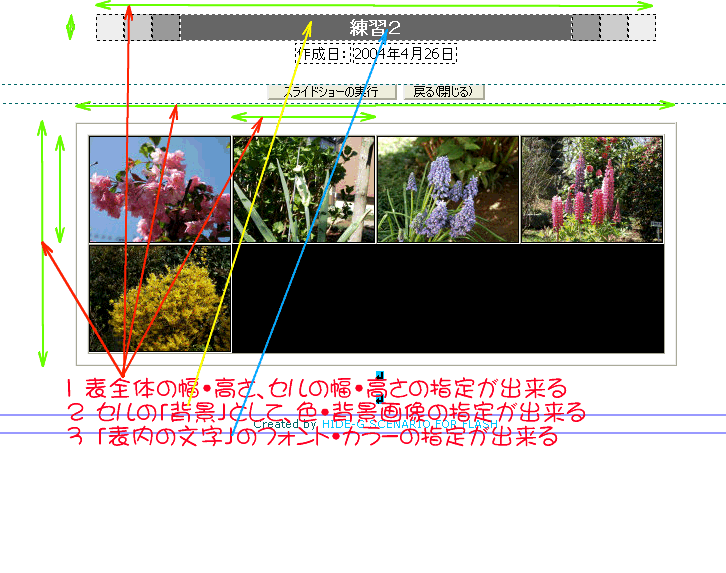
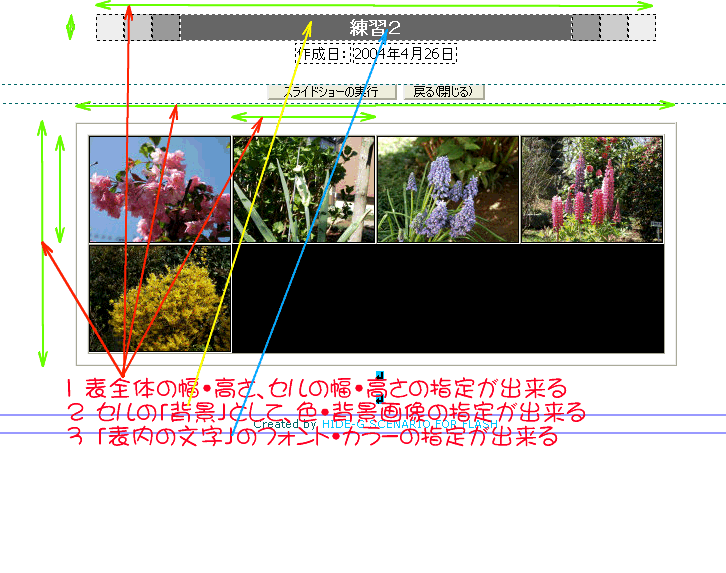
1 「表」の幅・高さ等の変更
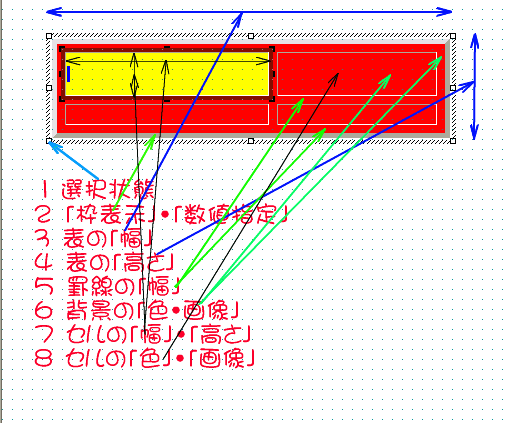
① 「タイトル」欄の表(セルでも可)の破線部分をクリックし、表を選択状態にします。
② メニューから「編集」→「属性の変更」(選択状態で、マウス右クリックで「属性の変更」でも可)
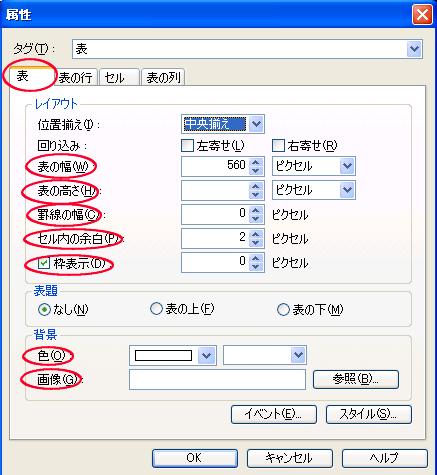
③ 「属性」の画面が表示されますので「表」のタブをクリックします。
ⅰ 「表の幅」 =表全体の横幅を「ピクセル」単位で指定します、各セルの幅の合計となります。
700程度を入力してみましょう
ⅱ 「表の高さ」 =表全体の高さを「ピクセル」単位で指定します、各セルの高さの合計となります。
30程度を入力してみましょう
ⅲ 「罫線の幅」 =罫線の幅(太さ)をピクセル単位で指定します。
10程度を入力してみましょう
ⅳ 「セル内の余白」 =余白をどれだけ取るかと言うことです、規定値は「2」です。
ⅴ 「枠表示」 =「ゝ」を付けると「枠=表の土手の部分」が表示され、「枠の太さ」をピクセル単位で
指定します、土手部分の色の指定は「タグ」使用となります。
5程度を入力してみましょう
ⅵ 背景 注意 ここでの「色」・「画像」の指定は「罫線の幅」と「セル」に指定されます。
「色」 =▼をクリックして、色を指定します。
「画像」 =「参照」をクリックして使用したい画像を指定します。
ⅶ 「OK」クリックで指定が確定されます。
2 「セル」の幅・高さ等の指定 =各セルごとに行います=
① 続いて、「セル」を選択状態にして、メニューから「編集」→「属性の変更」をクリックします。
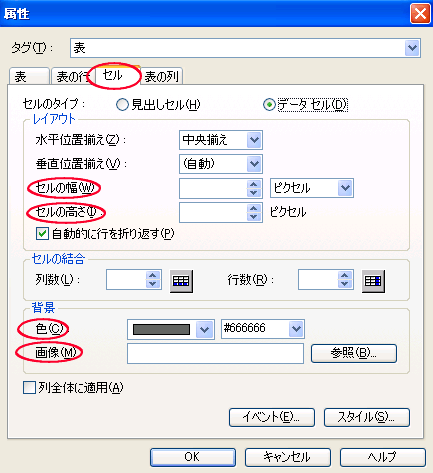
② 「属性」画面が表示されますので「セル」タブをクリックします。
ⅰ 「セルの幅」 =「ピクセル」単位で指定します、未指定のセルについては「等分」されます、
なお、「ピクセル」表示の右側の▼をクリックして「%」を表示させると、
「%」での指定が出来ます。
ⅱ 「セルの高さ」 =「ピクセル」単位で指定します。
ⅲ 背景 注意=表で指定された上に、置き換え処理されます。
色 =▼をクリックして使用する色を指定します。
画像 =「参照」をクリックして、背景として使用する画像を指定します。
2 「文字」を編集する
① 表内(セル内)の編集処理したい「文字列」を選択状態にします。
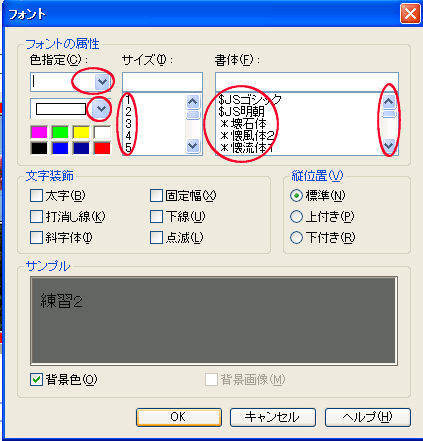
② メニューから「書式」→「フォント」をクリックします。
③ 「フォント」の画面が表示されます。
ⅰ 「色指定」 =▼をクリックして、文字列に使用したい色を指定します。
ⅱ 「サイズ」 =「3」が規定サイズです、数値が大きくなるほどサイズが大きくなります。
ⅲ 「書体」 =右側のスライドバーをスライドさせて、使用したい書体を選択します。
④ 「OK」で確定します。
以上でopen.htmlの編集の項目は終わりです特別講座2は「タグ」編です。