俷俹俤俶丏俫俿俵俴傪憰忺壛岺偡傞
偦偺俀
俷俹俤俶丏俫俿俵俴偺僞僀僩儖晹暘摍偺乽昞乿偱嶌惉偝傟偰偄傞晹暘偑壗偲側偔暔懌傝側偄偲姶偠偰偄傞曽偵偮偄偰丄
偙偺昞偺憰忺偵偮偄偰偼乽僞僌乿偺張棟偱壜擻偱偡偺偱偍帋偟偔偩偝偄丅
侾丂傑偢乽儂乕儉儁乕僕價儖僟乕乿偺僜乕僗曇廤夋柺偱乽峴斣崋乿傪昞帵偝偣傞丅
丂嘆丂儂乕儉儁乕僕價儖僟乕偺儊僯儏乕偐傜乽僣乕儖乿仺乽僆僾僔儑儞乿偱昞帵偝傟傞夋柺偐傜乽僜乕僗曇廤乿
丂丂丂丂僞僽傪僋儕僢僋偟丄偦偺懠偺棑偵偁傞乽儔僀儞悢昞帵乿偵僠僃僢僋傪擖傟傑偡丅
<TABLE border="7" bordercolorlight="#990000" bordercolordark="#009900"
cellpadding="1" cellspacing="1" height="70"
width="660">
<TBODY>
<TR>
<TD bgcolor="#E7E7E7" width="24">丂</TD>
<TD bgcolor="#C8C8C8" width="24">丂</TD>
<TD bgcolor="#969696" width="34">丂</TD>
<TD bgcolor="#666666" align="center" style="font-size
: 30px;font-weight : bold;color : white;">
<FONT color="#ff0000">楙廗俀</FONT></TD>
<TD bgcolor="#969696" width="34">丂</TD>
<TD bgcolor="#C8C8C8" width="24">丂</TD>
<TD bgcolor="#E7E7E7" width="24">丂</TD>
</TR>
</TBODY>
</TABLE>
俀丂乽昞偺僞僀僩儖亖table乿晹暘偺僞僌傪憓擖丒掶惓偡傞
丂嘆丂乽俷俹俤俶丏俫俿俵俴乿傪乽僼傽僀儖乿仺乽奐偔乿偱昞帵偝偣丄俈侽峴偺摉偨傝偵師偺僞僌昞帵偑偁傞偙偲傪
丂丂丂妋擣偟傑偡丅
乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣
乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣
丂嘇丂乽僞僌偺愢柧摍乿
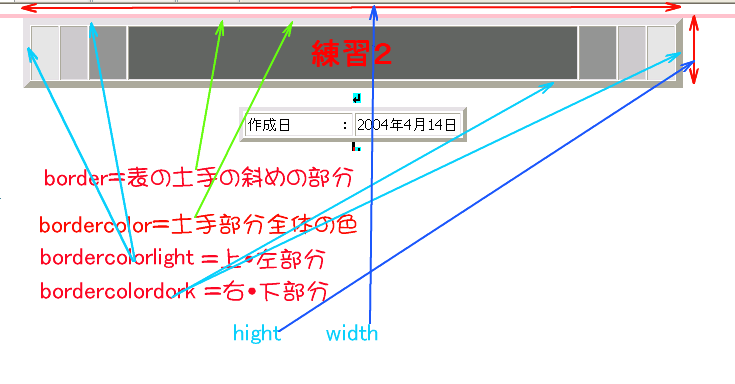
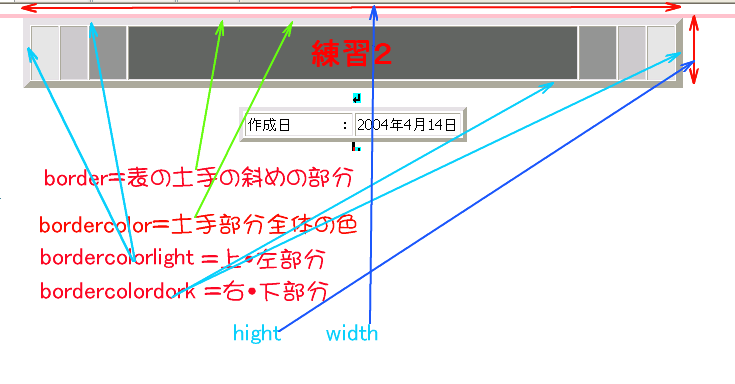
丂丂鶣丂border="7"丂丂乽border乿僞僽偼昞偺榞偺昞帵傪巜掕偟傑偡丄乽0乿偱旕昞帵偲側傝丄乽侾埲忋偺悢抣乿
丂丂丂丂丂丂丂丂丂丂丂丂丂偱暆偺巜掕偲側傝傑偡丄乽俆乣俈乿掱搙偺悢抣傪擖椡偟偰乽儁乕僕曇廤乿偱妋擣偟偰
丂丂丂丂丂丂丂丂丂丂丂丂丂壓偝偄丅
丂丂鶤丂bordercolorlight="#990000"丂丂丄榞偺忋偲嵍懁偺怓偑巜掕偱偒傑偡丅
丂丂丂丂丂丂丂丂丂丂丂丂丂偙偙偼庤擖椡偲側傝傑偡丄僇儔乕僐乕僪偺尒偮偗曽偼丄儊僯儏乕偐傜乽曇廤乿仺
丂丂丂丂丂丂丂丂丂丂丂丂丂乽攚宨/暥帤怓偺愝掕乿偱乽暥帤乿枖偼乽攚宨乿偺仴傪僋儕僢僋偟偰巊梡偟偨偄怓傪
丂丂丂丂丂丂丂丂丂丂丂丂丂寛掕偡傞偲丄偦偺塃懁偵僐乕僪斣崋偑昞帵偝傟傑偡丅
丂丂鶤丂bordercolordark="#009900"丂丂丄榞偺忋偲嵍懁偺怓偑巜掕偱偒傑偡丅
丂丂丂丂丂丂丂丂丂丂丂丂丂偙偙偼庤擖椡偲側傝傑偡丄僇儔乕僐乕僪偺尒偮偗曽偼丄儊僯儏乕偐傜乽曇廤乿仺
丂丂丂丂丂丂丂丂丂丂丂丂丂乽攚宨/暥帤怓偺愝掕乿偱乽暥帤乿枖偼乽攚宨乿偺仴傪僋儕僢僋偟偰巊梡偟偨偄怓傪
丂丂丂丂丂丂丂丂丂丂丂丂丂寛掕偡傞偲丄偦偺塃懁偵僐乕僪斣崋偑昞帵偝傟傑偡丅丂
丂丂丂丂丂丂拲堄丂乽bordercolorlight乿丒乽bordercolordark乿偵晅偄偰偼乽曇廤夋柺乿偱偼昞帵偝傟傑偣傫丄
丂丂丂丂丂丂丂丂丂丂昁偢乽僾儗價儏乕乿夋柺偱妋擣偟偰壓偝偄丅丂
丂丂鶥丂cellpadding="1"丂丂榞慄偲僙儖偺撪梕偺娫偺寗娫傪僺僋僙儖扨埵偱巜掕偟傑偡丄
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂乽0乿偼旕昞帵偱偡丅丂丂
丂丂鶦丂cellspacing="1"丂丂撪榞偺懢偝傪巜掕偟傑偡丅0 傪巜掕偡傞偲丄棫懱姶偺柍偄榞慄傪昞帵偡傞
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂偙偲偑偱偒傑偡丅丂丂
丂丂鶧丂height="70"丂丂丂丂昞偺崅偝傪巜掕偟傑偡丄擟堄偺悢抣偵曄峏偟偰妋擣偟偰壓偝偄丅
丂丂鶨丂width="660"丂丂丂昞乮僞僀僩儖晹暘乯慡懱偺墶暆偺巜掕偱偡丄乽偙偙偺昞偺墶暆乿偵偮偄偰偼丄
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂<俿俢>僞僌撪偺乽width="24"乿偺悢抣偱巜掕偟丄柍巜掕偺張偼丄巜掕悢偺
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂巆傝偑攝晍偝傟傑偡丅
丂丂鶩丂昞撪偺暥帤丂丂丂偙傟偼乽儂乕儉儁乕僕價儖僟乕乿偱曇廤壜擻偱偡偑丄杮棃偼僞僌偲側傝傑偡丅
丂丂丂丂丂丂丂丂<TD bgcolor="#666666" align="center" style="font-size
: 30px;font-weight : bold;color : white;"><FONT 丂丂丂丂丂丂丂丂丂丂color="#ff0000">楙廗俀</FONT></TD>
丂丂丂嘆丂align="center"丂偙傟偼僙儖撪偱偺暥帤偺昞帵埵抲偲側傝傑偡丄
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂center丗拞墰昞帵丄left丗嵍抂昞帵乮婛掕抣乯丄right丗塃抂昞帵偲側傝傑偡丅
丂丂丂嘇丂style="font-size : 30px;font-weight : bold;color : white;
丂丂丂丂丂丂丂丂丂丂丂丂丂丂偙傟偼丄昞偺拞偱乽嚼操及膩v偺揔梡偺愰尵偱偡丅
丂丂丂丂丂丂丂丂丂丂丂丂丂丂乽font-size : 30px;乿亖偼俁侽僺僋僙儖偺僒僀僘偲尵偆偙偲偱偡丄偙偺悢抣傪
丂丂丂丂丂丂丂丂丂丂丂丂丂丂曄偊傞偲戝偒偝偑曄壔偟傑偡丅
峏怴擔帪
shf48031 僗僈
俁丂昞乽挊嶌尃乿丒乽嶌惉擔乿摍傪曇廤偡傞
嘆丂嶌惉擔摍偼丄俉俆峴摉偨傝偵偁傝傑偡偺偱師傪妋擣偟偰壓偝偄丅
乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣
<TABLE border="4" bordercolor="#00ff00" cellspacing="3"
width="400" hight="70">
<TR>
<TD width="30%" align="left"丂>嶌惉擔丗</TD>
<TD align="right">2004擭4寧14擔</TD>
</TR>
</TABLE>
乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣乣
丂鶣丂border="4"丂丂乽0乿偱旕昞帵偲側偭偰偄傞応崌丄乽侾乿埲忋偺悢抣傪巜掕偟偰壓偝偄丄搚庤乮奜榞乯偑
丂丂丂丂丂丂丂丂丂丂丂丂昞帵偝傟傑偡丅
丂鶤丂bordercolor="#00ff00"丂bordercplor偼搚庤慡懱偵怓偯偗偟傑偡丄婓朷偡傞暥帤怓偵擖傟懼偊偰
丂丂丂丂丂丂丂丂丂丂丂丂壓偝偄丅
丂鶥丂cellspacing="3"丂撪榞(昞偺宺慄偱偡)偺懢偝傪巜掕偟傑偡丅0 傪巜掕偡傞偲丄棫懱姶偺柍偄榞慄傪
丂丂丂丂丂丂丂丂丂丂丂丂昞帵偡傞偙偲偑偱偒傑偡丅
丂鶦丂width="400"丂昞偺慡懱偺墶暆偱偡丄悢抣偼僺僋僙儖扨埵偱偡丄擟堄偺悢抣偵曄偊偰傒偰壓偝偄丅
丂鶧丂hight="70"丂丂昞偺崅偝偱偡丄悢抣偼僺僋僙儖扨埵偱偡丄擟堄偺悢抣偵曄偊偰傒偰壓偝偄丅
丂鶨丂昞偺拞偺僙儖偺張棟偱偡
丂丂丂丂<TD width="30%" align="left"丂>嶌惉擔丗</TD>
丂丂嘆丂width="30%"丂昞慡懱偺偆偪丄偙偺僙儖偺墶暆偼乽俁侽亾乿偲尵偆堄枴偱偡丄寢壥偲偟偰塃懁偼
丂丂丂丂丂丂丂丂丂丂丂丂丂俈侽亾偲尵偆偙偲偵側傝傑偡丅
丂丂嘇丂align="left"丂僙儖偺拞偺暥帤偺昞帵埵抲偺巜掕偱偡丄乽left亖嵍乿丒乽center=拞墰乿丒乽right=塃乿
丂丂丂丂丂丂丂丂丂丂丂丂偲尵偆偙偲偵側傝傑偡丅丂
係丂昞偺拞墰懙偊傪奜偡
丂丂偙偺乽open.html乿偵晅偄偰偼慡懱偑拞墰懙偊偱嶗傟偰偄傑偡丄偦偙偱偁傞昞偵偮偄偰丄拞墰懙偊傪
丂丂奜偟偨偄偲偒偼師偺曽朄傪偲傝傑偡丅
丂丂捈偖忋偺乽嶌惉擔摍乿偺昞傪拞墰懙偊傪夝彍偡傞応崌偼丂<俿俙俛俴俤>偺捈偖忋偵</center>丄
丂丂俆乣俇峴壓偺</TABLE>偺捈偖偟偨偵<center>傪偄傟傑偡丄偙傟偱昞偼嵍懁偵堏摦偟傑偡丅
俆丂昞帵傪壓偘傞亖夵峴僉乕傪擖傟傞
丂丂昗弨儌乕僪偺応崌偼丄夋柺忋偺僇乕僜儖埵抲偱乽僄儞僞乕乿偱昞帵埵抲偑堦抜壓偵壓偑傝傑偡丄
丂丂傑偨丄 僞僌偱偼夵峴偝偣偨偄応強偱<俛俼>傪擖椡偟傑偡丅
埲忋偱僞僌憖嶌偵傛傞昞偺張棟傪廔傢傝傑偡