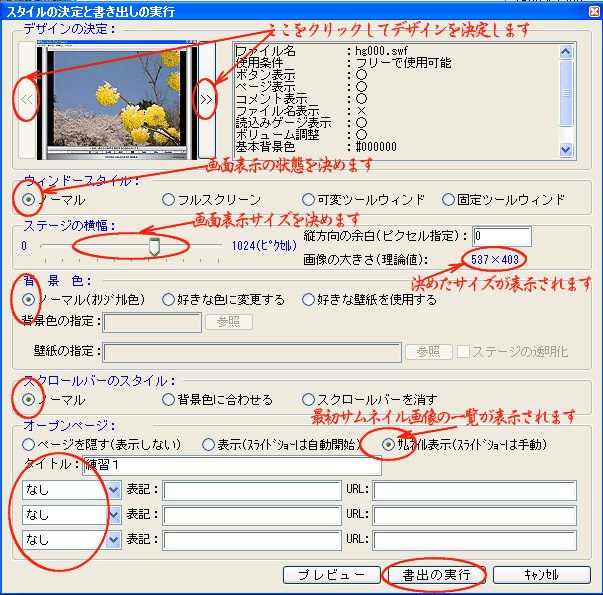
丂丂丂丂夋柺嵍忋偺乽僨僓僀儞偺寛掕乿棑偺仯丂仴傪僋儕僢僋偟侾侾庬椶偁傞拞偐傜丄僗儔僀僪僔儑乕僩偟偰
丂丂丂丂巊梡偟偨偄僨僓僀儞傪昞帵偝偣傑偡乮帋梡婜娫拞偼堦斣忋偺侾庬椶偑巊梡偱偒傑偡乯丅
丂丂鶤丂乽僂僀儞僪乕僗僞僀儖乿丂丂丂丂丂丂丂亖夋柺偵昞帵偝傟傞僗儔僀僪僔儑乕偺戝偒偝偱偡亖
丂丂丂丂倎丂乽僲乕儅儖乿丂亖尒傞憡庤懁偺僂僀儞僪僂僒僀僘偵崌傢偣偰昞帵偝傟傑偡丅
丂丂丂丂倐丂乽僼儖僗僋儕乕儞乿丂亖夋柺慡懱傪巊偭偰僗儔僀僪僔儑乕傪昞帵偝偣傑偡丅
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂夋憸僒僀僘偼丂壓偺鶥乽僗僥乕僕偺墶暆乿偱巜掕偟偨僒僀僘偱偡丅
丂丂丂丂丂丂丂丂乽儃僞儞乿丒乽僗僋儘乕儖僶乕乿傪塀偟偨応崌丄廔椆偺曽朄偼乽ALT乿亄乽俥係乿偱偡偑丄
丂丂丂丂丂丂丂丂偙偺曽朄偼傑偩丄杦偳擣抦偝傟偰偄傑偣傫偺偱丄嵟廔夋柺摍偵昞婰偟偰偍偔偙偲偑
丂丂丂丂丂丂丂丂昁梫偱偟傚偆丅丂丂
丂丂丂丂們丂乽壜曄僣乕儖僂僀儞僪乿丂丂亖傎傏僲乕儅儖偲摨偠偱偼側偄偱偟傚偆偐
丂丂丂丂倓丂乽屌掕僣乕儖僂僀儞僪乿丂丂亖俉侽侽亊俇侽侽偱僒僀僘偑屌掕偝傟丄僂僀儞僪僁僒僀僘偺曄峏偑
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂弌棃傑偣傫丅
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂偄偢傟偐偺僗僞僀儖偵僠僃僢僋傪擖傟傑偡丅
丂丂鶥丂乽僗僥乕僕偺墶暆乿丂丂丂丂丂亖偙偙偑廳梫偱偡丄僗儔僀僪僔儑乕僩偟偰巊梡偝傟傞夋憸僒僀僘傪
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂偙偙偱寛傔傑偡丄嵟戝侾侽俀係僺僋僙儖傑偱巜掕偱偒傑偡偑丄夝憸搙
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂偑侾侽俀係偺僨傿僗僾儗乕偱偺昞帵偱偼丄乽僗僋儘乕儖僶乕乿偺娭學
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂偱夋柺偺堦晹偑寚偗偰偟傑偄傑偡丄嵟戝偱侾侽侽侽僺僋僙儖掱搙偵
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂梷偊偰壓偝偄丅
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂僆儕僕僫儖夋憸僒僀僘傛傝乽僗僥乕僕偺墶暆乿戝偒偔偡傞偲夋幙偑丂
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂峳傟傑偡偺偱拲堄偟偰壓偝偄丅
丂丂鶦丂乽攚宨怓乿丂丂丂丂丂丂丂丂丂丂
丂丂丂丂倎丂乽僲乕儅儖乿丂丂亖僔僗僥儉偺婯掕怓偱乽崟乿偱偡丅
丂丂丂丂倐丂乽岲偒側怓偵曄峏偡傞乿丂丂亖偙偙傪慖戰偡傞偲乽攚宨怓偺巜掕乿偑傾僋僥傿僽偵側傝傑偡偺偱
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂乽嶲徠乿傪僋儕僢僋偟偰丄昞帵偝傟傞乽怓偺愝掕乿偐傜怓傪巜掕偟偰
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂乽俷俲乿傪僋儕僢僋偟傑偡丅
丂丂丂丂們丂乽岲偒側暻巻傪巊梡偡傞乿丂丂亖偙偙傪慖戰偡傞偲乽暻巻偺巜掕乿棑偑傾僋僥傿僽偵側傝傑偡偺偱丄
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂乽嶲徠乿傪僋儕僢僋偟偰昞帵偝傟傞丄乽僼傽僀儖傪奐偔乿夋柺偐傜巊梡
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂偟偨偄暻巻偺僼傽僀儖傪慖戰偟偰壓偝偄丅
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂側偍丄暻巻偺撪梕偱乽摟柧壔乿偑昁梫側応崌偼乽僗僥乕僕偺摟柧壔乿
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂偵僠僃僢僋傪晅偗偰壓偝偄丅
丂丂鶧丂乽僗僋儘乕儖僶乕偺僞僀僩儖乿丂丂亖捠忢偼乽僲乕儅儖乿
丂丂鶨丂乽僆乕僾儞儁乕僕乿丂丂丂丂丂丂丂丂亖僆乕僾儞儁乕僕傪昞帵偡傞偐偟側偄偐偱偡亖
丂丂丂丂侾丂乽儁乕僕傪塀偡乮昞帵偟側偄乯乿丂丂丂亖僆乕僾儞儁乕僕傪昞帵偣偢偵偄偒側傝僗儔僀僪僔儑乕偑
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂巒傑傝傑偡丅
丂丂丂丂俀丂乽昞帵(阶材藜偼帺摦奐巒)乿丂丂亖僆乕僾儞儁乕僕傪昞帵偟偨屻丄乽僗儔僀僪僔儑乕奐巒乿儃僞儞傪
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂僋儕僢僋偟偰僗儔僀僪僔儑乕偑巒傑傟傑偡丅
丂丂丂丂俁丂乽僒儉僱僀儖昞帵(阶材藜偼庤摦)乿丂亖僆乕僾儞儁乕僕偵巜掕偟偨夋憸偺僒儉僱僀儖偑昞帵
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂偝傟傑偡丄乽僗儔僀僪僔儑乕偺幚峴乿偺儃僞儞偱奐巒偝傟傑偡丅
丂丂丂丂丂丂丂丂丂丂丂丂拲堄丂乽僒儉僱僀儖昞帵乿傪巜掕偡傞応崌丄乽彂偒弌偟傪幚峴偡傞乿傪僋儕僢僋偡傞慜偵
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂乽僒儉僱僀儖昞帵乿偝偣傞乽儔僀儞乿傪慖戰偟偰偍偔昁梫偑偁傝傑偡丅
丂丂丂丂丂丂丂丂

丂丂丂丂丂丂丂丂丂丂丂丂丂
丂丂丂丂丂丂俁丂乽僞僀僩儖乿丂丂丂丂丂亖乽怴婯偱嶌嬈傪巒傔傞乿偱愝掕偟偨乽僞僀僩儖乿偑昞帵偝傟傑偡丅
丂丂丂丂丂丂俀丂乽挊嶌尃乿丂丂丂丂丂亖俁偮傑偱昞帵壜擻偱偡丄嵍懁偺仴傪僋儕僢僋偟偰乽崁栚乿傪慖戰偟丄
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂昞婰晹暘偵昁梫帠崁傪擖椡偟傑偡丄側偍乽倀俼俴乿棑偵昞婰偝傟偨倀俼俴
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂偼儕儞僋張棟偝傟傑偡丅
俀丂乽彂弌偟偺幚峴乿
丂丂嘆丂丂愝掕撪梕傪妋擣偺忋丄夋柺壓晹偵偁傞乽彂弌偟偺幚峴乿傪僋儕僢僋偟傑偡丅
丂丂嘇丂丂乽僗儔僀僪僔儑乕偑嶌惉偝傟傑偟偨乿偑昞帵偝傟傑偡偺偱乽俷俲乿傪僋儕僢僋偟偰姰惉偱偡丅
丂丂嘊丂丂夋柺嵍懁偺乽僾儗價儏乕乿傪僋儕僢僋偟偰嵟廔妋擣傪偟傑偡丅
丂丂丂丂撪梕摍偑晄姰慡偺帪偼丄乽彂偒弌偟傪幚峴偡傞乿偵栠偭偰嵞搙張棟傪峴偭偰壓偝偄丄偦偺搒搙
丂丂丂丂僼傽僀儖偼忋彂偒張棟偝傟偰偄偒傑偡丅
俁丂帠屘偵旛偊偰乽僔僫儕僆傪曐懚偡傞乿
丂丂鶣丂儊僯儏乕僶乕偐傜乽僼傽僀儖乿仺乽僔僫儕僆傪曐懚偡傞乿傪僋儕僢僋偟傑偡丅
丂丂鶤丂乽曇廤拞偺僔僫儕僆傪曐懚偟傑偡偐乿偲偐偔恖儊僢僙乕僕偑昞帵偝傟傑偡偺偱乽偼偄乿傪
丂丂丂丂僋儕僢僋偟傑偡丅
丂丂丂丂丂丂丂丂丂
 丂丂
丂丂丂丂丂丂丂丂偙偺憖嶌偱丂c:\programfiles\HIDEG-Scenario\SlideShow\(嶌昳柤)\
丂丂丂丂丂丂偺壓偱丄僼傽僀儖柤偼丂Scenario.txt丂偵曐懚偝傟傑偡丅丂丂丂丂丂
丂丂丂丂丂丂丂埲忋偱偙偺復偼廔傢傝偱偡丂丂丂懕偄偰乽嵞憖嶌夋柺偺昞帵曽朄乿傊恑傫偱壓偝偄丂丂丂丂丂丂丂丂丂丂丂丂丂丂