
■INDEX ■あにめちっく・めぐみちゃん講座 ■HPマスコット ■まじかる☆うお〜く ■声優さんを募集します!
■コーヒーちょうだい! ■VBのお部屋 ■まのんのCGアトリエ ■おすすめリンク ■更新の経歴 ■プロフィール
| ■WEBSITE MASCOT |
1.開発ツール紹介
2.プロフィール設定画面
3.エディター画面 ←現在ここ
4.起動時の設定画面
5.画像設定画面
6.挨拶設定画面
7.プログラム自動生成
8.オプション
9.完成時の画面
10.完成したHPマスコット
11.アップロード
12.高速ネットワーク更新
13.Netscape6対応
14.バージョンアップ履歴
15.開発リファレンス
16.トラブルシューティング
17.WebAI3系
18.CGIオペレーション
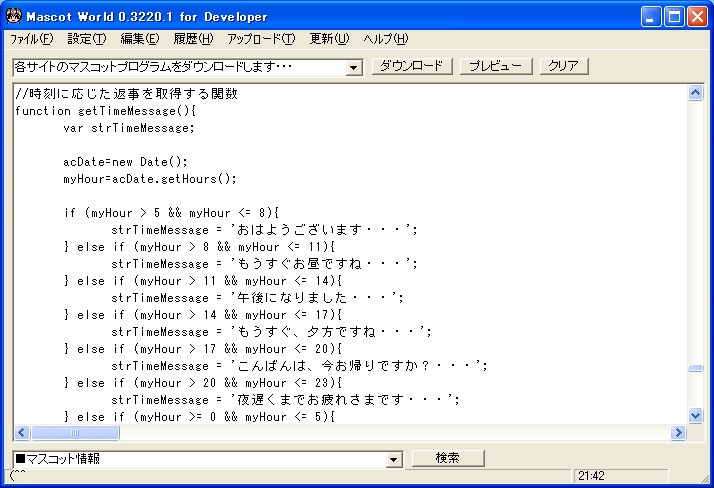
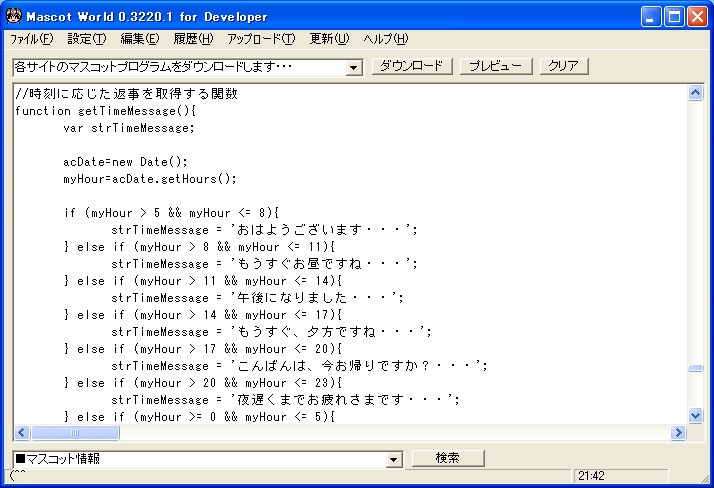
■エディター画面

エディターにはなにやらプログラムが描かれていますが
これはツール側で自動生成しますので特にいじくる必要はありません。
良く分からない場合はそのままにしておいてください。
カスタマイズしてみたい方はエディターで変更することが出来ます。
日本語の部分などはこちらの方が簡単に編集出来るかもしれません。
1.<メニュー操作>
■<ファイル>−<マスコットの新規作成>
Web版めぐみちゃんの雛形データが既に入力されています。
最初はこれを適当に変更し、自分のキャラクターにおきかえて作ってみましょう。
完成したらマスコットデータとして保存しておきましょう。
■<ファイル>−<開く>−<マスコットファイル>
一度保存したマスコットのデータを読み込みます。ファイルの拡張子はmctです。
■<ファイル>−<開く>−<HTMLファイル>
一度保存したHTMLファイルを読み込みます。エディターにテキスト形式で表示されます。
こちらはJavascriptをエディターで直接編集する場合に使います。
パワーユーザー向けです。
■<ファイル>−<保存>−<マスコットファイル>
設定したマスコットのデータを保存します。ファイルの拡張子はmctです。
■<ファイル>−<保存>−<HTMLファイル>
エディター上に表示されているテキストをHTMLファイルとして保存します。
2.設定
設定メニューから各設定ウインドウを呼び出してデータの編集を行うことが出来ます。
3.他人の作ったマスコットのプログラムをダウンロードし参考にすることができます。
気に入ったHPマスコットのURLを左上のテキスト入力エリアにカット&ペーストし
ダウンロードボタンを押して下さい。
4.開発ツールのデータを圧縮した状態でダウンロードし自己解凍更新する
高速ネットワーク更新機能を搭載しています。
普通の更新ソフトに比べて数倍のスピードでバージョンアップします。
5.プログラムの経験のない方でもOKです。台詞とか日本語の部分、分かる箇所があったら
いじくってみましょう。習うより慣れろ・・・です。このエディター部分はプログラムされる方
向けです。(^^
プログラムの経験がない方はとくに使わなくてもOKです。
ファイルからHPマスコットの新規作成を選ぶ方法で作ることが出来ます。
6.プレビューボタン:プログラムをHTMLファイルに変換後、起動します。
7.保存:現在のデータをマスコットファイル形式で保存します。
7.クリア:エディターに書かれている内容を全て消去します。
(マスコットのデータは消去されません。)
8.時計表示:あったほうがかっこいいかなと思って付けました。(爆)
9.左下顔文字:汎用人文字インターフェイス通称もじ吉です。
設定状況、データダウンロード状況など表示します。
10.アップロード
ver0.3220からFTPクライアントが搭載されました。
開発ツール上から必要なファイルをHPにアップロードすることが出来ます。
詳しくは別項の<アップロード>を参照してください。
→進む