
■INDEX ■あにめちっく・めぐみちゃん講座 ■HPマスコット ■まじかる☆うお〜く ■声優さんを募集します!
■コーヒーちょうだい! ■VBのお部屋 ■まのんのCGアトリエ ■おすすめリンク ■更新の経歴 ■プロフィール
| ■WEBSITE MASCOT |
1.開発ツール紹介
2.プロフィール設定画面 ←現在ここ
3.エディター画面
4.起動時の設定画面
5.画像設定画面
6.挨拶設定画面
7.プログラム自動生成
8.オプション
9.完成時の画面
10.完成したHPマスコット
11.アップロード
12.高速ネットワーク更新
13.Netscape6対応
14.バージョンアップ履歴
15.開発リファレンス
16.トラブルシューティング
17.WebAI3系
18.CGIオペレーション
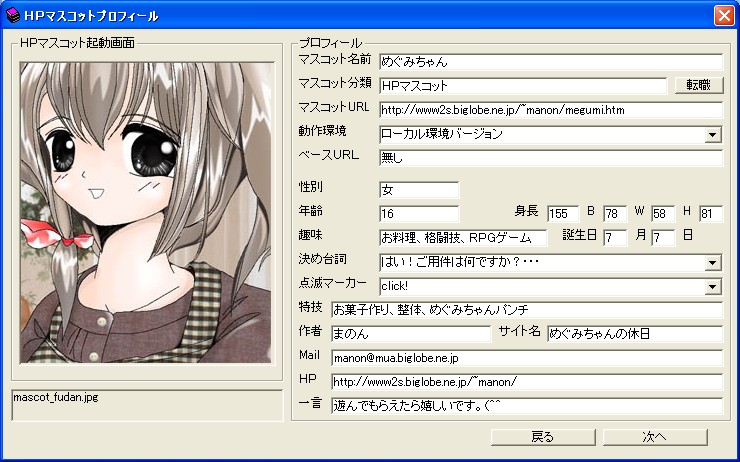
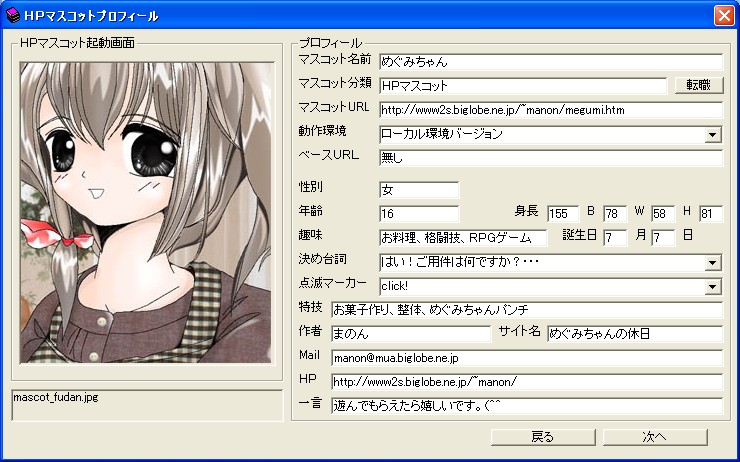
■プロフィール設定画面

★HPマスコットプロフィール設定
1.作成するマスコットの名前を付けます。初期設定のマスコットデータのセーブ形式は
マスコットの名前.mctというファイル名になります。
2.プロフィール欄に考えた設定を書き込んでください。
後々重要になってくるような気がします。(^^
3.動作環境:ローカル環境バージョンとインターネット環境バージョンの切り替えを行います。
現行ではどちらも動作は同じにしています。ローカル環境版のままでも
インターネット上で動作しますのであまり気にする必要はありません。
良く分からない場合はローカルのままで結構です。
4.ベースURL:ローカル環境でテスト動作させる場合・・・<無し>のままでOKです。
良く分からない場合はローカルバージョンで動作テストしてください。
インターネット環境でテスト動作させる場合・・・URLパスの基準を書きます。
例)作者の場合。
TOPページ・・・http://www2s.biglobe.ne.jp/~manon/
データ・・・http://www2s.biglobe.ne.jp/~manon/omake2.wav
http://www2s.biglobe.ne.jp/~manon/orange.mid
http://www2s.biglobe.ne.jp/~manon/fudan.jpg
ベースURL・・・http://www2s.biglobe.ne.jp/~manon/になります。
インターネット環境版でベースURLを記入した場合はデータの所在は
単にxxx.jpg,xxx.mid・・・のように書くだけなのでデータの設定が簡単になります。
URLのパスを絶対URL表記で書く場合はベースURLを<無し>にしたまま
データの所在をhttp://www2s.biglobe.ne.jp/~manon/orange.mid・・・のように
全部指定します。
5.マスコットのプロフィールは変数宣言されます。
6.決め台詞というのはキャラクターの台詞の最後に表示される決まり文句のことです。
キャラクターの印象をきめるので慎重に考えましょう。別に適当でもいいですが。(笑)
7.点滅マーカーというのは台詞の最後に表示される点滅する文字のことです。
ここもコマンド(後述)で色々変更することが出来ます。
8.設定が済んだら次へボタンを押します。
*マスコットの表示画像はJPG及びPNG形式に対応しています。
しかし、PNGファイルを起動画面に設定した場合プロフィール画面に
マスコットの画像は表示されません。これはローダーがPNGに対応していない為です。
→進む