
■INDEX ■あにめちっく・めぐみちゃん講座 ■HPマスコット ■まじかる☆うお〜く ■声優さんを募集します!
■コーヒーちょうだい! ■VBのお部屋 ■まのんのCGアトリエ ■おすすめリンク ■更新の経歴 ■プロフィール
| ■WEBSITE MASCOT |
1.開発ツール紹介
2.プロフィール設定画面
3.エディター画面
4.起動時の設定画面
5.画像設定画面
6.挨拶設定画面
7.プログラム自動生成
8.オプション ←現在ここ
9.完成時の画面
10.完成したHPマスコット
11.アップロード
12.高速ネットワーク更新
13.Netscape6対応
14.バージョンアップ履歴
15.開発リファレンス
16.トラブルシューティング
17.WebAI3系
18.CGIオペレーション
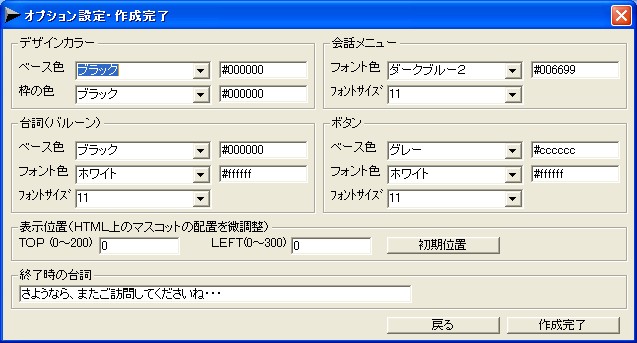
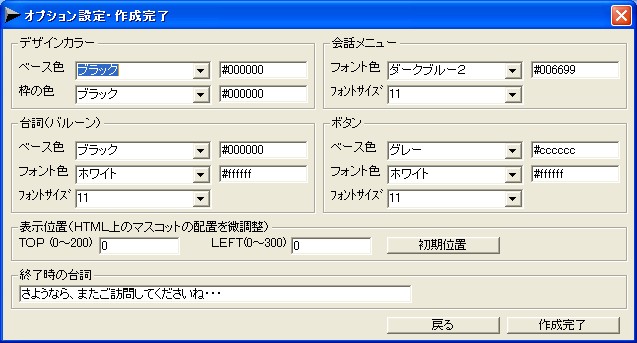
■オプション

ver0.3220からオプション設定でCSSデザインに対応しました。
・デザインカラー
HPマスコットの枠のベース色、枠の色を設定します。
・台詞(バルーン)
ベース色(下地の色)、フォント色、フォントカラー、フォントサイズを設定します。
・会話メニュー
フォント色、フォントサイズを設定します。
・ボタン
プッシュボタンのベース色、フォント色、フォントサイズを設定します。
・表示位置
TOP 画面の位置をピクセル単位で設定します。
数値を大きくすると動作時の画面が下の方に表示されるようになります。
プロバイダの宣伝が表示されマスコットに重なる場合は
大きくしてみて下さい。
LEFT 数値を大きくすると画面が右の方に表示されるようになります。
・終了時の台詞
HPマスコットのウインドウを閉じたとき表示される台詞を設定します。
ウインドウに適当な台詞を入力します。
→進む